当サイト限定!今すぐ賢威で使える画像素材置き場
このページではリョータがオリジナルで作成している画像素材を置いています。
このページに置いてある画像に関しては、完全に無料/商用利用可でご利用いただけます。ただし、加工の有無を問わず再配布する行為と、自身の作成物と称して公開する行為だけは禁止です。
保存方法は、そのままドラッグ&ドロップでデスクトップ等に落として使うか、右クリックして『名前を付けて画像を保存』で保存してください。 なお、ご利用の際にはもしよかったら一言コメントをいただけますと、励みになりますのでよろしくお願いします。
ボタン画像素材




※hover時(マウスオーバー時)の画像もセットになっています。設置方法はこちらの(賢威で使えるちょっとカッコいいボタン画像の作り方)を参考にしてください。
ランキングページ用ボックス



アフィリエイトサイトの定番でもあるランキングページの作成に使えるテキストボックスを作成してみました。横幅950pxの2カラムページに対応しているランキングボックスです。設置方法はこちらの「賢威でコピペで使えるランキングサイトの作り方」を参考にしてみてください。あと、最近は個人的に結構、横幅1000pxでサイトを作ることも多いので、横幅1000px用の素材もこちらのページで用意しておきました。良かったら使ってください。
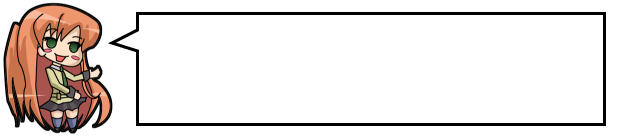
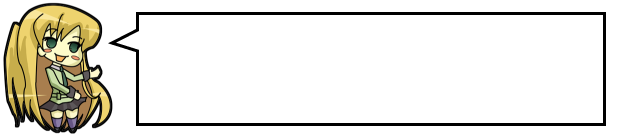
キャラクタ―の漫画風のテキストボックス




汎用性の高い萌えキャラクター絵のセリフ風のテキストボックスです。ちょっとした説明文や解説文、ポイントのまとめ、注意点の喚起、などを記載したいときにお勧めです。なお、CSSへの設置方法はこちらの記事(『賢威で漫画キャラの吹き出し風のテキストボックスを作る』)で解説しているので参考にしてください。ちなみに、賢威6.0の2カラムテンプレートであれば、こちらの記事のCSSをただコピペするだけでもそのまま使えるはずです。
テキストリンク用の矢印素材



一応、テキストリンク用ということを想定したので大き目に作ってあります。もし、リストタグとかに使いたければ縮小したり、トリミングして使ってください。このページの画像は、加工も自由におこなって大丈夫です。賢威の2カラムでテキストリンクとして使う場合は、設置方法をこちらの「賢威で簡単シンプルかつ目立つテキストリンクを作る方法」で紹介しています。CSSコードもコピペするだけで大丈夫だと思います。
テキストの装飾枠

テキストを載せてテキスト装飾ボックスとして使える背景画像です。設置の方法はこちらの「賢威でテキストに背景装飾をつける講座その1」で解説しています。ポイントのまとめや、用語の解説、目次リストの作成などに使ってください。
「続きを読む」ボタン


賢威テンプレートのトップページやカテゴリーページなどでそのまま使える「続きを読む」ボタンです。賢威のトップやカテゴリーのページでは、本文の抜粋文章のみが表示されて、残りは「・・・・の続きを読む」というようにテキストで表示されます。
この部分をボタンにすることで、デザイン性を高められるだけでなく、続きを読みたいユーザーにクリックされやすくなると思います。知らんけど。ボタン画像の設置方法はこちらの記事(賢威6.0の「続きを読む」をオリジナルのボタン画像に変更する)で解説しています。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント