賢威でサイドバーの色と幅をカスタマイズする方法
賢威6.0では簡単にサイドバーの色や幅もカスタマイズすることができます。 まずは色の変更からそのやり方を実際にみていきたいと思います。賢威6.0のコーポレート版は、初期状態ではサイドバーが白色になっていますが、この色を変更していきます。
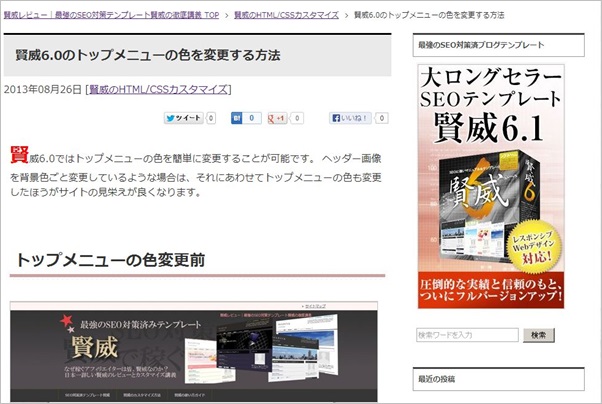
サイドバーの色変更前

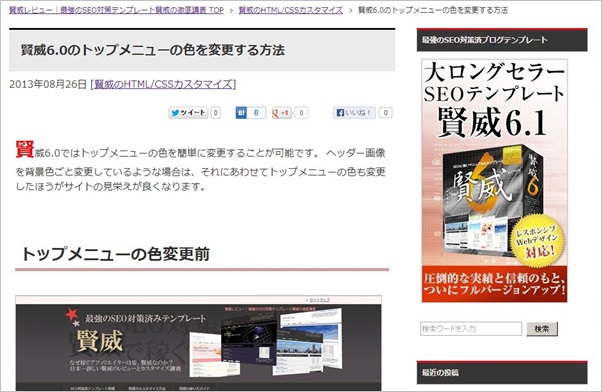
サイドバーの色変更後


まず「外観―>テーマ編集」から「design.css」を選択します。そこにある「sub-column h3」という項目を探してください。(Chromeの場合は「F3」キーで検索ができます)。すると以下の項目があります。
.sub-column h3{
padding: 0.7em;
border: 1px solid #959595; /*サイドバー見出しの枠線*/
border-top: 3px solid #414141; /*見出しの上部の太線*/
color: #454545; /*見出し文字の色*/
font-weight: bold;
}
色自体の変更をおこないたい場合には、ここに「background」を追加します。このブログでは、ヘッダー画像などにあうように「#363636」を設定してみます。 また背景色がダークブラウンになってしまうと文字が読めなくなってしまうため、文字を白色「#fff」に変更します。 最後に、見出し上部の太線を赤色「#ff0000」に設定してみます。
.sub-column h3{
padding: 0.7em;
border: 1px solid #959595; /*サイドバー見出しの枠線*/
border-top: 3px solid #ff0000; /*見出しの上部の太線*/
color: #fff; /*見出し文字の色*/
font-weight: bold;
background-color:#363636;
}
これで以下のようにヘッダー画像の色を変更することができました。



サイドバーの幅を変更する場合には、いつもの「design.css」ではなく、「layout.css」を選択する必要があります。
こちらは既に以前、賢威の「メインコンテンツの幅を変更する方法」で紹介した方法と手順は全く同じです。
「外観―>テーマ編集」から「layout.css」の項目を選択し、「2カラムレイアウト」と記述された部分に注目してください。(3カラムを利用されている場合には、3カラムレイアウトを修正してください)。すると以下の記述があります。
.col2 #sidebar,
.col2r #sidebar{ width: 29.5%; }
.col2 #main-and-sub,
.col2r #main-and-sub{ width: 66.8%; }
ここの「29.5%」という数字をもっと大きくすれば、サイドバーの幅を広くすることができます。また小さくすれば、サイドバーの幅を縮めることができます。
このときに「main-and-sub」との合計値「96.3%」が変更されないように調整してください。例えば、サイドバーの数字を小さくする場合には、そのぶんメインの幅を大きくする必要がある、ということです。
以上が賢威でサイドバーの色と幅をカスタマイズする方法でした♪ 何かわからないとことかあったら気軽にコメントとかくださいね。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント