賢威でテキストに背景装飾をつける講座その1
賢威に限らずですが、アフィリエイトブログなんかで意外とよく使うのが、この記事文中のテキストの背景装飾です。非常に便利で、サイトも見やすくなります。
今回はこれの作り方の講座と、賢威であればそのままコピペで使えるコードも紹介します。そのままコピペで使うもよし、作り方を覚えてカスタマイズするもよし、って感じで。
この作り方を今回の記事では紹介してみたいと思います。

テキストの背景を装飾するためには、まずその枠組みとなる画像を用意する必要があります。今回、例として使うのはこのような画像です。この画像は「フリー素材置き場」にも置いてありますので、そのまま使っていただいても大丈夫です。

本当であれば、テキストの大きさ(文字量)によって自由に伸縮するように作るのがべストなのですが、少し難易度が高いので、初回はこのようにあらかじめ大きさの決まった画像を使っていきます。
ちなみに「賢威」テンプレートの2カラム(コーポレート版)の記事の横幅は「615px」までなので、今回の背景に使う画像は「横幅600px × 高さ300px」で作成しています。

画像の用意ができたらその画像をWordPressのダッシュボードの「メディア―>新規追加」から賢威にアップロードします。そしてそのアップロード先のURLをコピーして覚えておいてください。
次に「外観―>テーマ編集」から「design.css」を選択して以下のコードを貼り付けます。貼り付ける場所はどこでもいいのですが、わかりやすいように「メインコンテンツ(本文)」と記載されている部分の一番最後に追加してください。そして(URL)の部分に先ほどのURLを入力します。
#main-contents .contents .box_01{
border:none;
margin:10px;
padding:80px 30px;
color: #000;
background-image: url(URL);
background-repeat: no-repeat;
background-position:top center;
clear: both;
width: 530px;
height:170px;
}
上記の背景画像であれば、そのままこのCSSをコピーするだけで使えると思います。
賢威6.0のコーポレート版2カラムであれば、微調整も必要ないので
面倒な方はぜひそのまま使ってください。

オリジナルで作った画像をテキストの背景装飾に設定する場合には、上記のコードをCSSにコピー後、ブラウザ側で微調整する必要があります。
微調整には以前も紹介しましたが、GoogleChromeの「デベロッパーツール」かFirefoxの「Firebug」を使います。どちらも直観的に利用ができて、すぐにブラウザで視覚的に確認できるので便利です。
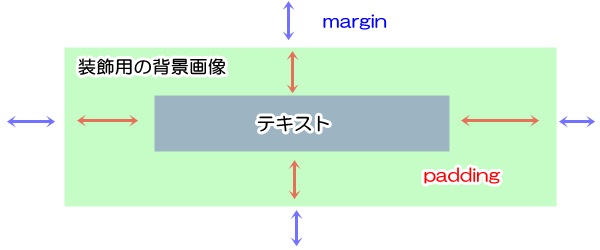
おそらく微調整が必要になってくるのは、「padding」「margin」「width」「height」あたりです。widthとheightは「幅」と「高さ」なのでわかりやすいですが、少しややこしいのが「padding」と「margin」です。

厳密にいうと少し違うのですが、大体このような感じで漠然と理解しておくだけでも全然大丈夫だと思います。それでは「Chrome」を使って微調整してみましょう。※ここではChromeで話を進めます。

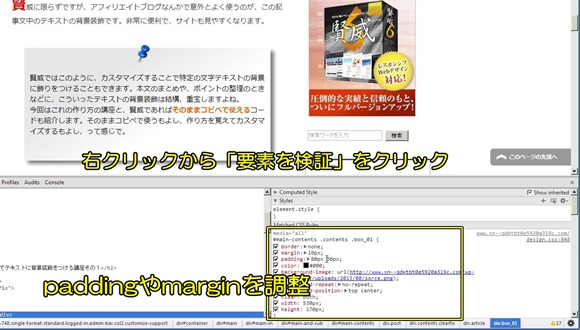
目的のテキスト(背景画像)のところを右クリックします。すると一番下に「要素を検証」と表示されるので、そちらを選択します。 すると上図のようにブラウザ画面が縦に2分割されて、上にプレビュー、下側にソースが表示されます。
※ちなみに下段の左側がHTMLソースで、右側がCSSです。
色とかレイアウトとか、かなり細かい微調整がブラウザ上で確認できてしまうので、めっちゃくちゃ便利です。WEBサイトとかブログとかのカスタマイズには絶対に必須のツールなので、ぜひ使いこなしていってください。
今回の件も、ここに表示されている「padding」や「margin」の数値を変更することで、微調整が可能です。なお、ブラウザ上のデベロッパーツールで微調整しただけではもちろん反映されません。(これで反映できてしまったら、世界中のWEBサイトを勝手にカスタマイズできてしまうことになりますのでw(汗))
変更してピッタリに微調整ができたら、その値をメモしておき、また賢威の「テーマ編集」の「design.css」で該当する数字を書き換えて、保存しなおしてください。
何か疑問点とかわからないところとか、意見とか感想とかあったらコメントください。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント