賢威のカスタムに最低限必要な無料ツール
今日は賢威をカスタマイズする際に絶対に押さえておきたい無料ツールを紹介します。これらは僕のサイトの「賢威カスタマイズ教室」でも頻繁に登場しますので、必ずインストールしておくことをお勧めします。
画像編集ソフトGIMP

まず絶対に必要なのがこの高機能画像編集ソフト「GIMP」です。GIMPは無料でありながら、PhotoshopやIllustratorに負けないくらいの機能を有しています。正直、ちょっと凝ったデザインを作ろうと思ったらGIMPなしというのは考えられないです。
| 用途 |
|---|
| ヘッダー画像の作成、メインイメージの作成、見出し画像の作成、etc |
| ダウンロード |
|---|
| 基礎講座 |
|---|
画像編集ソフトPhotoscape

そこまで凝った画像が作れるわけではないものの、軽くてシンプルで使いやすく、ちょっとした記事内の画像や説明用の画像のリサイズ、トリミング、枠付け、モザイク処理、文字装飾などに活躍するのがこのPhotoscapeです。とにかく簡単で初心者でも直観的に使いやすいのが特徴。
| 用途 |
|---|
| 記事で使う画像の編集、トリミング、リサイズ、文字装飾、枠装飾etc |
| ダウンロード |
|---|
| 基礎講座 |
|---|
|
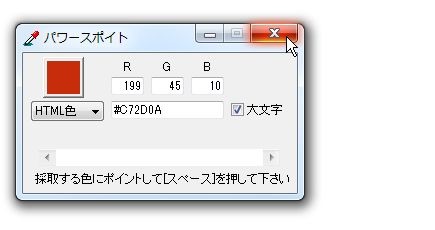
パワースポイト

パワースポイトはマウスカーソルが乗っている場所の色をHTMLの「色コード」で表示してくれるフリーツールです。このツール本当にめちゃくちゃ便利で、僕は正直もうこのツールなしではサイトのカスタマイズやデザインはできないな、って思うくらいです。
例えば「このサイトの背景のこの色って何なんだろう」「このボタンの色はどうやって表現してるんだろう」「このグラデーションは何色から何色にかけてるんだろう」といったことが、パワースポイトを起動すれば一発でわかります。
| 用途 |
|---|
| 他サイトの配色の色コードを調べたいときなど |
| ダウンロード |
|---|
| 基礎講座 |
|---|
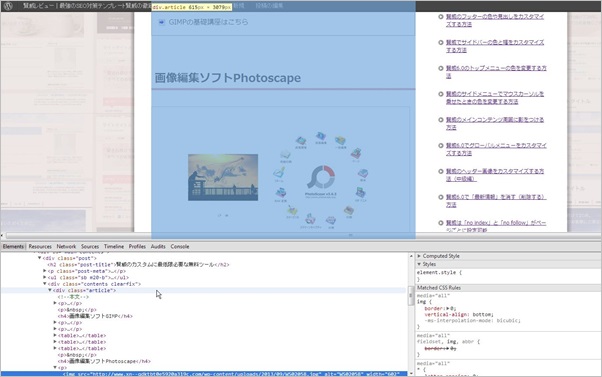
Google Chrome (ディベロッパーツール)

このブラウザ「Google Chrome」も絶対に必要なWEBデザインツールの1つです。Chromeには「ディベロッパーツール」というのが標準で搭載されており、全てのWEBサイトのソースを「右クリック―>要素を検出」で確認することができます。
またもちろん、ソースを確認するだけであれば他のブラウザでもできますが、Chromeが凄いところはその場でCSSなどのプロバティを編集して、ブラウザでの表示を確認することができる点です。つまり、細かいCSSの微調整とか、位置の確認(paddingやmarginの調整)とか、そういった作業が全てブラウザ(Chrome)上でできてしまうのです!
ちなみにFirefoxでも「FireBug」などのアドオンを使えば多分できますが、僕は使ったことがないのでよく知りません。なのでこのサイトではChromeのディベロッパーツールを一応、お勧めしてます。
| 用途 |
|---|
| ソースの確認、CSSでの位置や色の微調整(実際にブラウザでの表示を見ながら微調整したいときの作業全般) |
| ダウンロード |
|---|
| 基礎講座 |
|---|
Winshot

ここからは「絶対に必須」ではないですが「おすすめ」のソフトです。(つまり上記の4つは「絶対に必須」です。)
Winshotはスクリーン画面のキャプチャソフトです。ネット上の特定の画面や、ツールの画面などWEB上の画面を画像として保存したいときに使います。僕も今まで色々なキャプチャソフトを使ってきましたが、設定項目の多さや使いやすさからいうと、Winshotが断トツで使いやすいです。
| 用途 |
|---|
| WEB画面やツール画面のキャプチャ保存、スクリーンショット |
| ダウンロード |
|---|
| 基礎講座 |
|---|
|
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント