賢威のサイドメニューでマウスカーソルを乗せたときの色を変更する方法

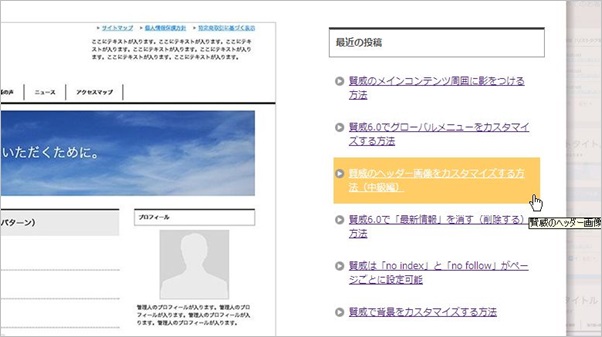
賢威ではサイドバーのマウスを乗せたとき(ホバーしたとき)の色は、このようなオレンジっぽい色に設定されています。この色を変更する方法をご紹介したいと思います。
まずはいつものように賢威の管理画面から「外観―>テーマ編集」で「design.css」を選択します。CSSのなかで、今回は「ヴィジェットメニュー」のなかの項目を変更します。以下の記述を探してください。
※今回はやや見つかりにくい部分にあるので、「#fc6」で検索をかけると見つけやすいと思います。この「#fc6」が初期状態で指定されているマウスを乗せたときのサイドメニューの色です。
/*●ウィジェットメニュー*/
(中略)
.sub-column .widget_recent_entries ul li a:active,
.sub-column .widget_recent_entries ul li a:hover,
.sub-column .widget_pages ul li a:active,
.sub-column .widget_pages ul li a:hover,
.sub-column .widget_nav_menu ul li a:active,
.sub-column .widget_nav_menu ul li a:hover{
background-color: #fc6;
color: #fff;
}
(中略)
.sub-column .widget_recent_entries ul li li a:active,
.sub-column .widget_recent_entries ul li li a:hover,
.sub-column .widget_pages ul li li a:active,
.sub-column .widget_pages ul li li a:hover,
.sub-column .widget_nav_menu ul li li a:active,
.sub-column .widget_nav_menu ul li li a:hover{ background: url(./images/icon/icon-menu02.png) 2px 12px no-repeat #fc6; }
この「#fc6」の色を好きな色で置き換えます。このブログでは、試しにサイトのテーマカラ―の一つでもある「赤(#C34B4B)」に書き換えてみます。
/*●ウィジェットメニュー*/
(中略)
.sub-column .widget_nav_menu ul li a:hover{
background-color: #C34B4B;
color: #fff;
}
(中略)
.sub-column .widget_nav_menu ul li li a:hover{ background: url(./images/icon/icon-menu02.png) 2px 12px no-repeat #C34B4B; }
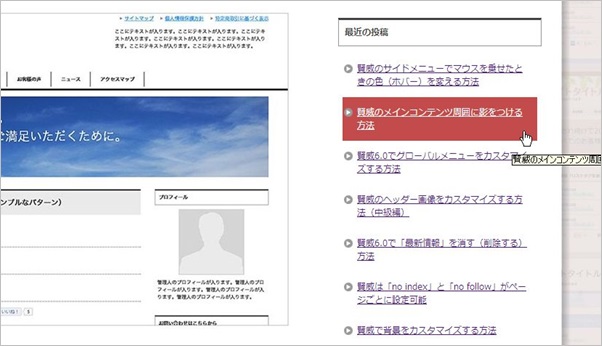
するとこのように、サイドバーのメニューの上にカーソルを乗せたときの色(ホバー)を変更することができます。

それでは今回は以上です!
わからない点とかあったら気軽にコメントくださいね♪
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント