賢威のテーブルタグで表を作る方法!
賢威では例えば以下のような表をテーブルタグで簡単に作成することができます。全くのデフォルトでもちゃんと、テーブルタグにある程度のCSSが設定されているので綺麗でスッキリしたテーブルが作れます。
| 賢威 | シリウス | RefinePro | |
|---|---|---|---|
| 商品 |  |
 |
 |
| WordPress対応 | ○ 対応 | × 非対応 | ○ 対応 |
| HTMLサイト対応 | △ 要HTML知識 | ○ HTML不要 | × 非対応 |
| 特徴 | WordPressの長年の定番テンプレート。アフィリエイターの支持率も高い。1つのブログをしっかり育てるなら賢威。SEO対策にも一番強いのが特徴 | HTMLサイトの作成なら断トツのNO1ソフト。ただしブログには対応していないので、HTMLサイトを量産したい人におすすめ | 最近人気のWordPress専用テンプレート。ショートコードなど初心者でも簡単にお洒落なデザインが使えるので、初心者に特にお勧め |
| 価格 | 24,800円 | 通常版 18,800円 上位版 24,800円 |
29,800円 |
テーブルタグはランキングサイトや、商品の機能比較表の作成、機能の整理などに非常によく使うタグです。これもちょっとした知識だけで簡単に作れてしまいますので、ぜひ賢威のテーブルをマスターしておきましょう。

テーブル表を作成するには、テーブルタグ、というものを使います。これはもちろん覚えておいたほうがいいのはいいのですが、いちいち毎回自分でテーブルタグを手打ちするのは面倒なので、便利な無料サイトを紹介します。
それがこちらのテーブルタグ作成サイトです。
テーブルタグ作成ツール TAG index
↓TAGindexへのアクセスはこちらをクリック↓
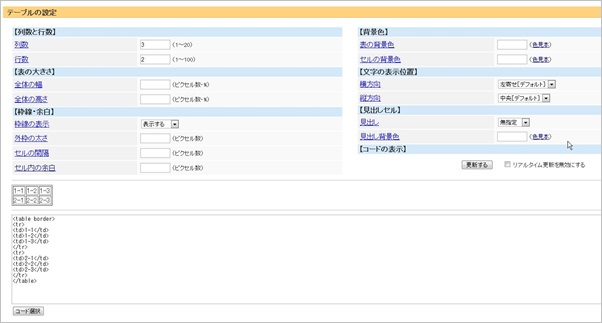
TAGindexはWEB上の無料ツール(WEBサイト)です。その凄いところは、HTMLやCSSの知識が一切なくてもただ「行数」とか「列数」とかを指定するだけでテーブルタグが出力されるところです。
まず列数や行数、枠線を表示するかどうか、等を指定します。(※表の背景色など、一部項目だけは、賢威のCSSのほうが優先されてしまい反映されないようです。たぶん)

すると以下のようにタグがリアルタイムで変更、出力されますのでそれをコピペして、WordPressのテキストエディタに貼り付けるだけです。プレビューもリアルタイムで表示されます。

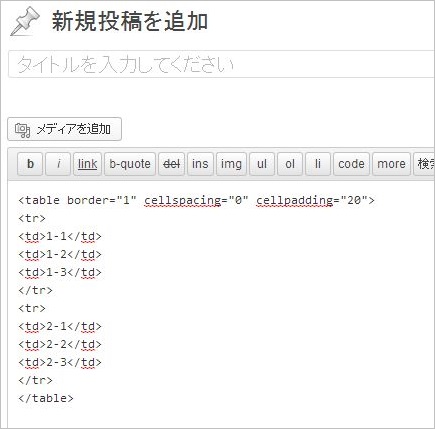
こんな感じでテキストエディタにそのまま貼り付けちゃってください。あとは細かい項目(表の中身)を順番に編集していくだけです。

それでは今回は以上です。
また質問とかあったら気軽に聞いてくださいね♪ では。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら














最近のコメント