賢威のメインコンテンツ周囲に影をつける方法
今日紹介するのは「メインコンテンツの周囲に影をつける」というちょっとした上級テクニックです。 上級テクニックといっても非常にやり方は簡単なのですが・・・、これだけで一気にサイトデザインのレベルを上げることができます!
メインコンテンツに影をつける前

メインコンテンツ周囲に影をつけた後

このようにメインコンテンツ周囲に薄く影をつけることで、わずかではありますが、視覚効果でコンテンツ部分が前面に浮き出ているように見えて、メインコンテンツをくっきりと際立たせることができます。
では早速、このやり方をご紹介していきます。

この記事の内容では既に設置する背景画像があるのが前提です。また背景画像の設置方法についての説明も省略します。背景画像の作り方と設置方法はこちらの記事(賢威で背景をカスタマイズする方法)をご覧ください。
準備した背景画像

これを以下のように編集することで、背景画像として設置したときに良い感じに影を付けることができます。
編集した影付きの背景画像

このように白地の周囲に影をつけていく方法をご紹介します。

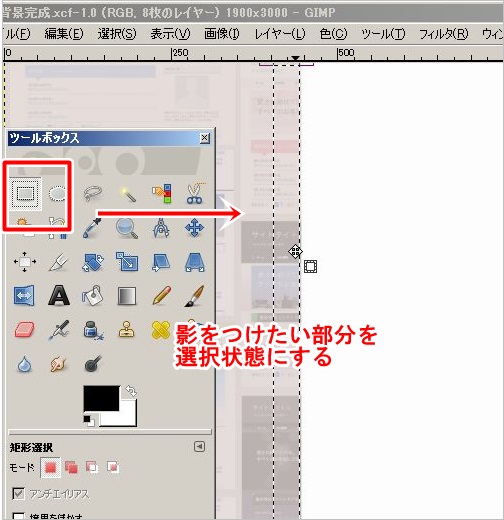
まずGIMPを起動して背景画像素材を開きます。開いたら、ツールボックスの「矩形選択」ツールを使って影をつけたい部分を四角形で囲って選択状態にしてください。

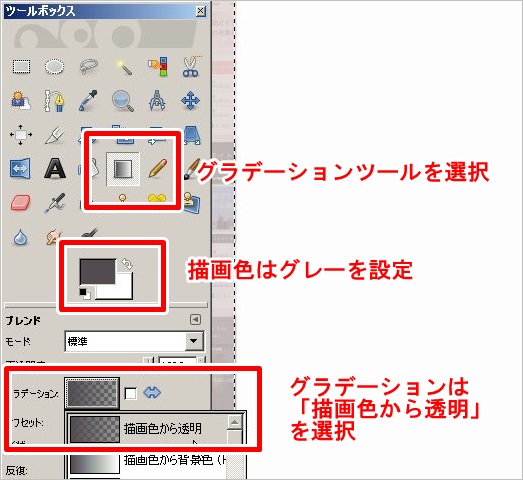
次にグラデーションツールを持ちます。グラデーションツールを使ってこの四角形に対して、内側から外側にむけて「濃いグレー ⇒ 透明」のグラデーションをかけていきます。
描画色にはグレーあたりを設定しておいてください。(ここでは「#524c51」を描画色に使います)

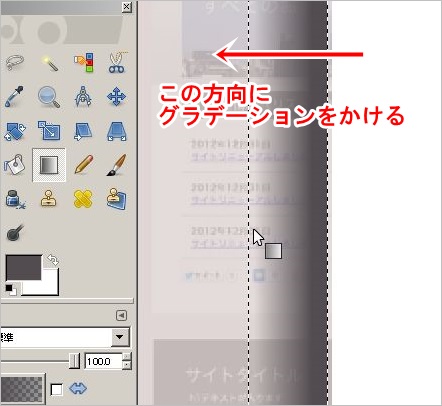
設定ができたら先ほど作った選択状態の長方形のなかにグラデーションを(右から左へ)かけていきます。これで、影のような視覚効果を作ることができます。

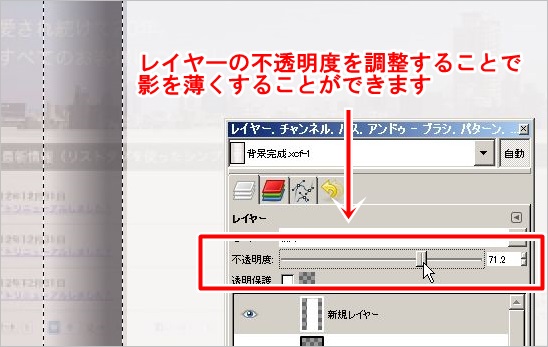
影の色が強すぎる(濃すぎる)という場合は、レイヤーの不透明度を上げてください。不透明度は、右側にでている「レイヤー,チャンネル,パス,アンドゥー,ブラシ・・」と書かれたドックから可能です。(見当たらない場合は、メニューの「ウィンドウ―>最近閉じたドック」で表示させてください。)

できたら、同様に反対側にも影をつけてください。これで完成です♪

以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント