賢威6.0のレスポンシブデザインを無効にする方法
今までずっと賢威6.0の魅力ポイントでもあったので、敢えてレスポンシブwebデザインのままにしていたのですが、どうもスマホで閲覧すると自分でカスタマイズした部分のレイアウトがおかしくなってしまったりすることが確認できたので、レスポンシブwebデザインを無効にしてみました。
レスポンシブwebデザイン有効時

レスポンシブwebデザイン無効時

賢威6.0のレスポンシブwebデザインを無効にする方法
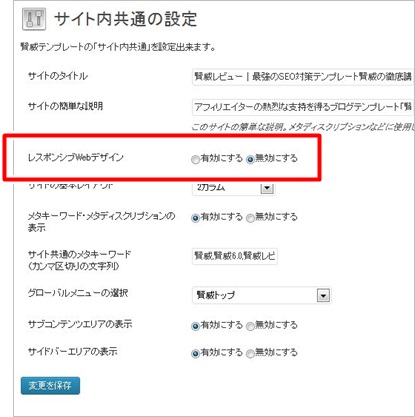
まず管理画面(ダッシュボード)の「賢威の設定―>賢威の設定」を選択してください。そうすると、「サイト内共通の設定」の項目のなかに「レスポンシブwebデザイン」というものがあります。ここを「無効にする」にチェックを入れればOKです。

レスポンシブwebデザインは絶対に必要か
基本的にはレスポンシブwebデザインは、できるのであれば対応したほうがいいと思っています。そういう意味では、やはり最初からレスポンシブwebデザインに対応している賢威は非常に便利です。
ただし、レスポンシブwebデザインには逆にデメリットもあります。たしかに縦長にフィットしたページが自動生成されることや、サイドバー、グローバルメニューが表示されなくなることで、スッキリして非常に読みやすくはなるのですが、その一方でPV数が落ちます。
基本的にサイドバーとかグローバルナビが表示されなくなってしまいますので、自分のサイトにアクセス流入があったときに、他のページも一緒に見て貰える確率が低くなってしまうのです。なので一概にどっちがいい、ということを断定するのは難しいですが、両方の選択肢を考慮に入れる必要がある、というのを知っておいてください。
周りがみな「レスポンシブ」「レスポンシブ」と言っているから、といって絶対にレスポンシブwebデザイン以外はやってはいけない、ということではないと思いますので。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント