賢威フッターのコンテンツをカスタマイズしてプロフィールにする方法
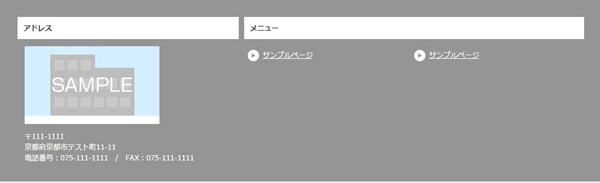
賢威をアフィリエイトサイトとして活用する場合には、このフッターはプロフィール欄などに使うのが一般的です。ただし賢威6.0のコーポレート版では、初期状態ではここは会社の住所等を入れるような設定と画像になっています。

なのでこのフッターのコンテンツ内容をカスタマイズしてプロフィール欄にしていく方法を見ていきましょう。

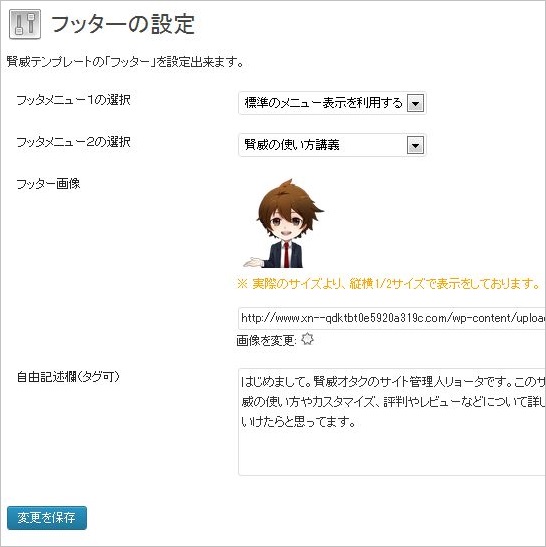
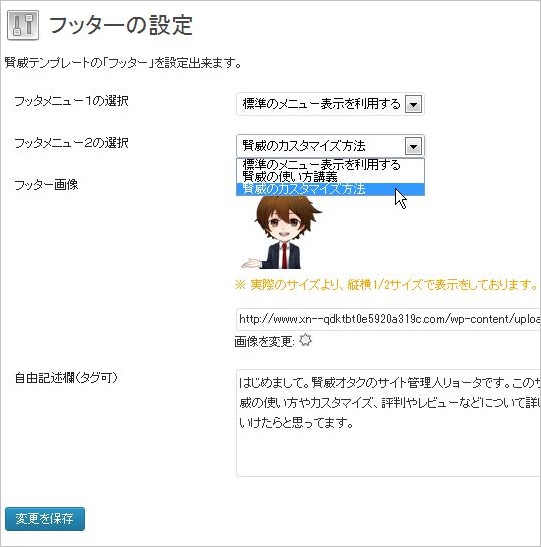
まずはフッターのアドレス画像を変更していきましょう。賢威の管理画面から「賢威の設定―>フッター」を選択してください。すると以下のような画面が表示されます。

この画面にある「画像を変更」から好きなプロフィール画像をアップロードし、その画像のURLを入力します。

次にその下の「自由記述欄」を記入していきます。ここは自己紹介文やサイトの説明文、あるいは他の管理サイトの紹介などを行うといいと思います。すると先ほどまで「〒111-111 京都府京都市テスト町11-11」となっていた部分が、以下のようにプロフィール画像と文章に差し替わります。


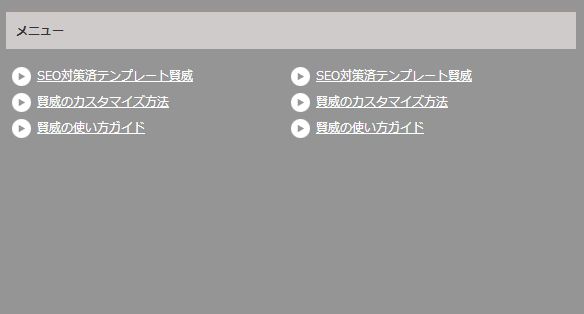
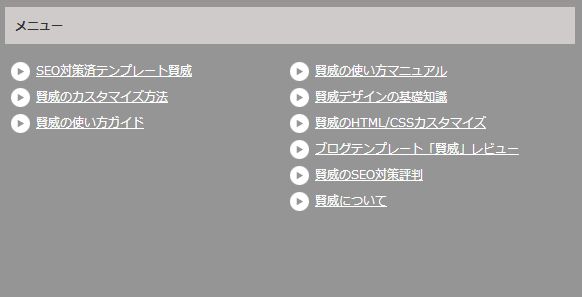
賢威の初期状態では下図のようにフッターメニューは2列ありますが、なぜかどちらも同じものになってしまっています。このままでは見栄え的にもおかしいですし、SEO対策上も好ましくないため、どちらか片方を変更していきましょう。

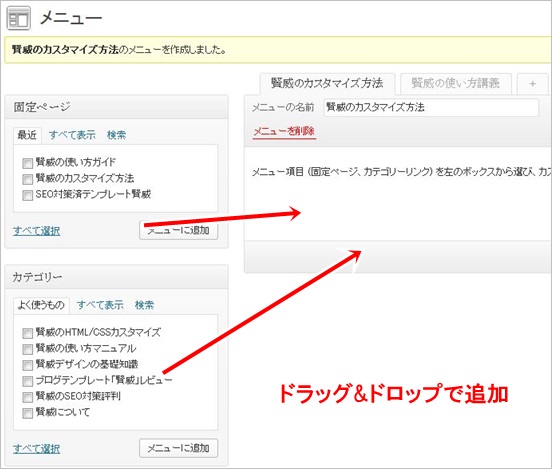
まずはダッシュボード(管理画面)から「外観―>メニュー」を選択して新しいメニューを作成します。

何か適当にメニュー名を入力して「メニューを作成」をクリックしてください。このメニュー名はあくまでただの管理用ですので、実際にWEBサイトに表示されるものではありません。
入力したら「固定ページ」や「カテゴリー」などから好きなアイテム(メニュー項目)を選択して、どんどんドラッグ&ドロップで追加していきます。完了したら「メニューを保存」を選択してください。

保存が完了したらまた左サイドの管理画面から「賢威の設定―>フッター」を選択します。すると「フッターメニュー2の選択」の項目に、先ほど作ったメニューが表示されているので、これを選択します。

これができたら「変更を保存」してみてください。すると以下のように2列で別々の内容が表示されるようになったと思います。

それでは今回は以上です!
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント