賢威1カラムのh2タグ見出し用の画像の作り方
賢威の1カラムでのh2タグで使う見出しの画像の作り方の解説記事です。ここで作った画像を実際に「h2タグ」として適用する方法は、こちらの記事(賢威の記事タイトルをカスタマイズする方法【上級編】)を参考にしてください。
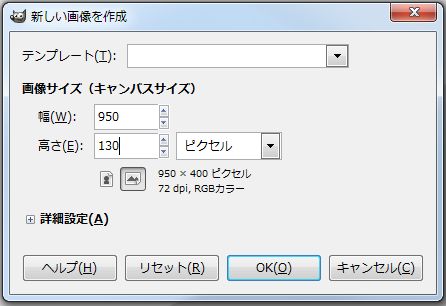
まずフリーの画像編集ソフト「GIMP」を起動します。上部メニューから「ファイル―>新しい画像」を選択してください。

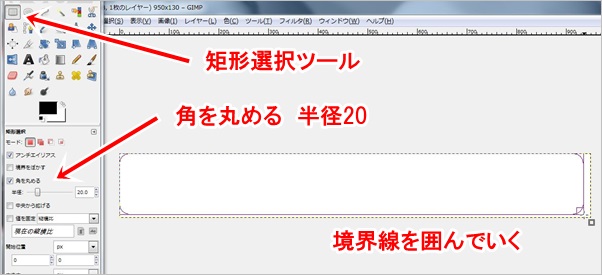
新規キャンバスは、幅950px、高さ130pxで作成していきます。「Ok」をクリックしてください。次に見出しの型取りをしていきます。矩形選択ツールを使って、そのまま背景の四角の枠を囲むように選択していきます。
このときに、「角を丸める」にチェックを入れて、値を「20」に設定しておきます。

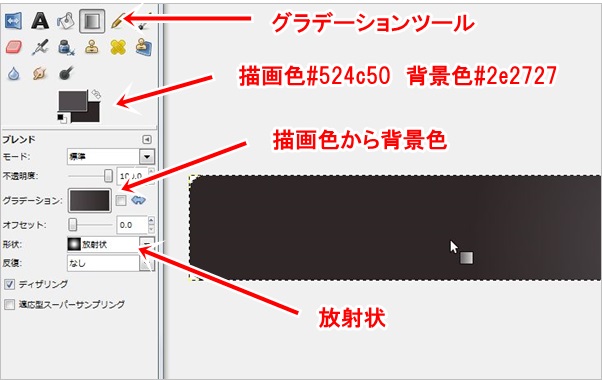
選択範囲を囲ったら、次にグラデーションをかけていきます。グラデーションは基本的に好みでかけてください。今回は例として、グラデーションに「描画色から背景色」、形状に「放射状」、描画色に「#524c50」、背景色に「#2e2727」を設定してみます。

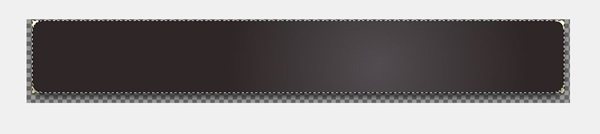
次に影をつけていきます。メニューから「フィルタ―>照明と投影―>ドロップシャドウ」を選択します。ウィンドウが開いたら、オフセットXを0にして、ぼかし半径を10、不透明度を50にしてOKを押してください。すると以下のようになります。

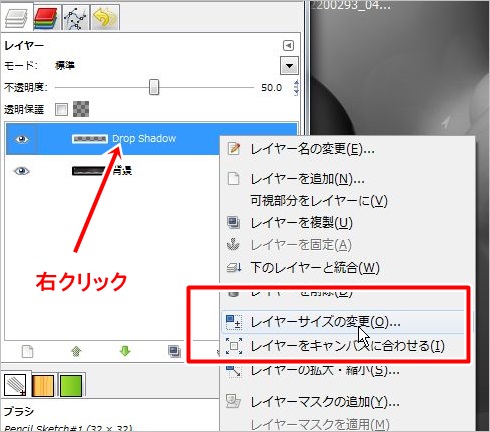
次に右側のパネルのレイヤーにある「Drop Shadow」を右クリックして、「レイヤーサイズの変更」を選択します。

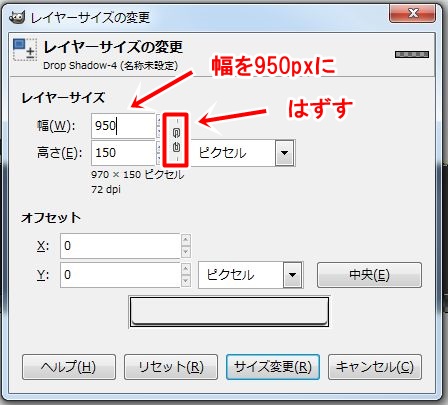
選択したら、チェーンのマークを外して、幅だけを「950」に再設定してください。できたらメニューの「画像―>キャンバスをレイヤーにあわせる」を選択してください。(うまくいかない場合は、次に紹介する切り抜きツールで950pxに切りぬいても大丈夫です。)

切り抜きツールを使う場合
「レイヤーサイズの変更」をおこなう方法以外に、切り抜きツールを使う方法もあります。(こっちのが簡単かもしれませんw)まずツールボックスより切り抜きツールを選択し、見出し画像の左右に余っている透明部分がなくなるように、横幅950pxで切り抜いてください。

これが終わったら、画像を「PNG形式」で保存すれば完成です。
では、今日は以上です。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント