賢威6.0の「続きを読む」をオリジナルのボタン画像に変更
賢威6.0でデフォルトでトップページに表示される記事の「続きを読む」の部分を、見栄えがいいようにオリジナルの画像に変更する方法をご紹介します。これは普通のブログやサイトはもちろん、2chまとめブログのテンプレートとして賢威を使いたい場合にもお勧めのテクニックです。

まずはボタン画像を作成する
まずはGIMPなどを使ってボタン画像を作成します。今回は以下のようなボタン画像をGIMPで作成してみました。
※この画像はそのまま保存してご自身の賢威ブログでご利用いただいても大丈夫です。

※色違いも用意

この画像をそのまま使う場合には、ローカルにドラッグ&ドロップでコピーしてください。これを賢威の管理画面より、「メディア」⇒「新規追加」でアップロードします。アップロードしたら、そのURLをコピーして保存しておいてください。
賢威のテンプレートに「続きを読む」ボタンを設置
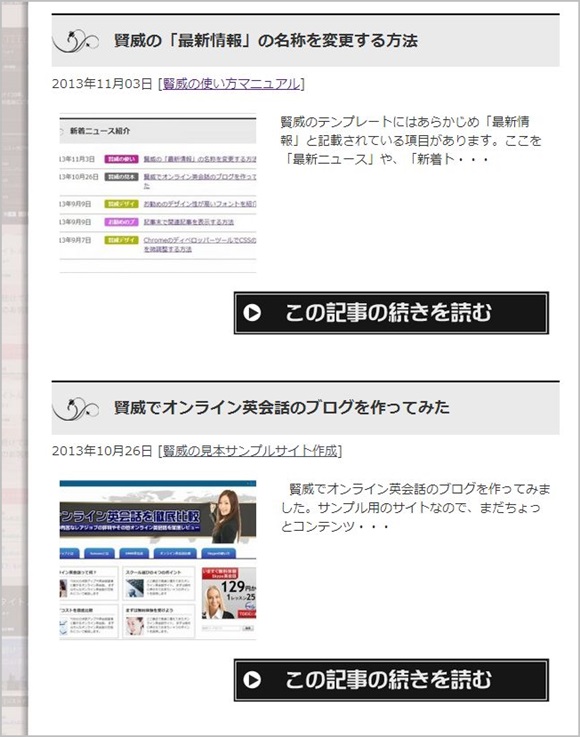
初期状態の賢威6.0では、続きを読むは以下のようにテキストベースで自動生成されています。

この部分を画像に変えていきます。まずは賢威の管理画面の左側メニューにある「外観」から「テーマ編集」を選択してください。
そして「メインインデックスのテンプレート」を選択します。すると、以下のようなソース(記述)が中ほどにあると思います。
<!--本文抜粋-->
<?php the_excerpt(); ?>
<p class="link-next"><a href="<?php the_permalink() ?>">「<?php echo(get_the_title('', '', false)); ?>」の続きを読む</a></p>
<!--/本文抜粋-->
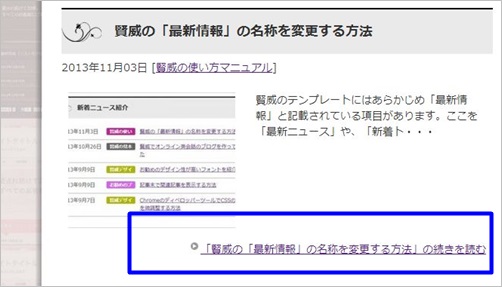
この部分を以下のように変更してください。
<!--本文抜粋-->
<?php the_excerpt(); ?>
<p class="link-next"><a href="<?php the_permalink() ?>"><img src="先ほどアップロードした画像のURLを記入"></a></p>
<!–/本文抜粋–>
さらにこのままだと、元々のリストのアイコンが残ってしまうので、それを削除しておきます。
賢威の管理画面から「外観」⇒「テーマ編集」の、「design.css」を選択してください。
すると、以下の行があると思いますので、青色字の部分を削除してください。
padding: 3px 0 3px 15px;
background: url(./images/icon/icon-arrow_r.png) 0 5px no-repeat;
}
この行をまるまる削除しておけば大丈夫です。
これで完了です。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント