賢威でオリジナルのヘッダー画像を設置する方法
 賢威のテンプレートにオリジナルのヘッダー画像を設置する方法を解説します。
賢威のテンプレートにオリジナルのヘッダー画像を設置する方法を解説します。
ブログテンプレートのヘッダー画像というのは、サイトデザインを考えた上ではめちゃくちゃ重要なんですよね。
僕もほとんどのアフィリエイトサイトを賢威で作っていますが、毎回ヘッダー画像だけは自作しています。このヘッダー画像をちゃんと作るだけで、びっくりするぐらいサイトの見栄えというのは変わってきますのでぜひ試してみてください。


賢威テンプレートで通常の2カラムでヘッダー画像を作る場合は、横幅950pxで作ってください。縦幅は大体、150~200pxぐらいでいいと思います。
大体、僕の場合はメインイメージのところに派手目の画像を持ってきているので、ヘッダー画像は白背景でシンプルなものにしていることが多いです。ただ特に決まったルールがあるわけではないです。適当に気に入ったものを横幅950pxで作ってください。
⇒賢威のヘッダー画像の作成方法はこちらを参考に!


賢威テンプレートにヘッダー画像を設置する方法は2つあります。1つ目は賢威テンプレートメーカーで、テンプレートをダウンロードする前に設置してしまう方法です。あらかじめヘッダー画像を組み込んだ状態で、ZIP形式のフォルダを落としてそれをアップロードする、ということです。
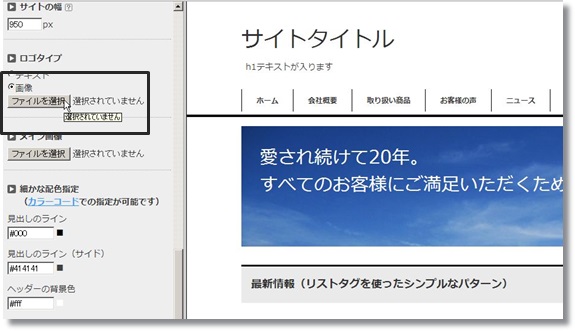
まずは賢威のサポートページにアクセスして、「賢威テンプレートメーカー」にアクセスしてください。上記画像のように、ダウンロードしたいテーマを決定したら左側のメニューの「ロゴタイプ」を「画像」にしてください。 その後、「ファイルを選択」をクリックして、セットしたいヘッダー画像を選択します。

するとこのようにヘッダー画像のプレビューが表示されます。これで大丈夫であれば、左下の「ダウンロード」ボタンよりテンプレートのZIPファイルをダウンロードします。このZIP形式のファイルをワードプレスの「外観―>テーマ―>アップロード」よりアップすれば、ヘッダー画像が設置されます。

これは後からヘッダー画像を設置したい場合に使います。あるいは、暫定的に設置していたヘッダー画像を後から変更したくなった場合などですね。 僕の場合はむしろこっちのほうがよく使うかもしれません。
まずは管理画面のダッシュボードより「メディア―>新規追加」からヘッダー画像に設置したい画像をアップロードしてください。次に同じく管理画面の「外観―>テーマ編集」を選択します。

すると「!–▼ヘッダー–」「!–▲ヘッダー–」で囲われている部分があると思います。見つからない場合は、「F3キー」(Chromeの場合)などのブラウザ文字検索の機能で「ヘッダー」の文字を探してください。
すると以下のような記述があります。

この青字の部分をまるまる先ほど「メディア―>新規追加」でアップロードした画像のURLで置き換えてください。

この状態で「ファイルを更新」をクリックすれば、ヘッダー画像が賢威テンプレートに反映されます。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら














最近のコメント