賢威で使えるショートコードをオリジナル特典に追加

賢威の購入特典にあらたにオリジナルで作ったショートコードを追加しました。
最近流行のアフィリエイト用のブログテンプレートといえば、他にもLUREAメンバーの「refinePro」とか、アンリミの「The World」などがあるんですが、これらのテンプレートがウリにしているのが「ショートコード」ですよね。
これらのショートコードの目的っていうのは、いわゆる「HTMLやCSSが全くわからなくても、お洒落なデザイン装飾ができる」というものです。なので、豊富なショートコードをアピールするブログテンプレートというのは、どっちかというと初心者向けのブログテンプレートなことが多いです。
賢威はどっちかというと、「内的SEO対策に最適化された上位表示に強くて読みやすいソースコード」「カスタマイズを邪魔しないよう必要最低限で綺麗に整理されたCSS」といった点が魅力なので、敢えてそっちでは勝負していない、というのもあると思います。
よく対比されるRefineProとかとは、実は真逆の発想なんですよね。refineproは、あらかじめ、ガチガチに大量のCSSが定義されていて、画像もめちゃくちゃ多いです。なので初心者でも使いやすい反面、オリジナル色のあるカスタマイズはしづらいです。みんな同じになっちゃうわけですね。
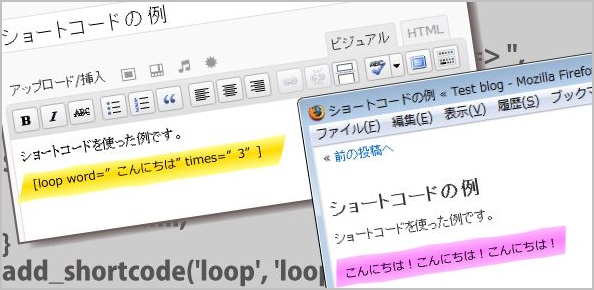
私は個人的には別にCSS書けばいいだけなんでショートコードは必要ないと思ってるんですが、今回ちょっと面白かったので、勝手に賢威で使えるショートコードを作ってみました。一応、購入特典に付けてみましたので、興味がある方はぜひ使ってください。
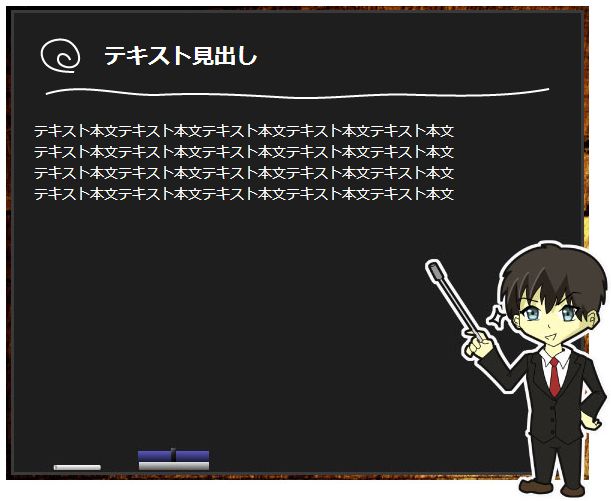
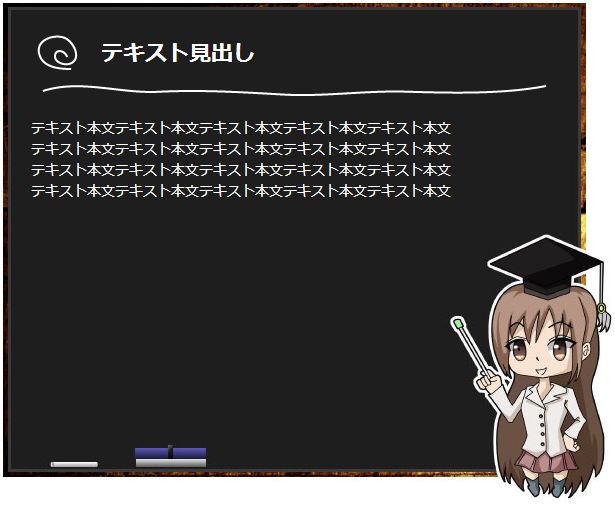
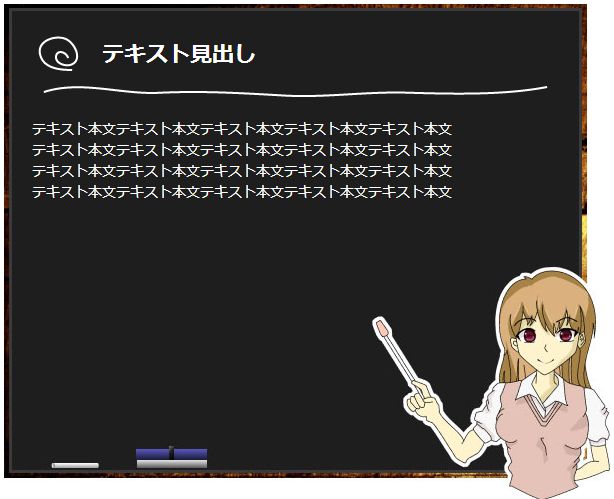
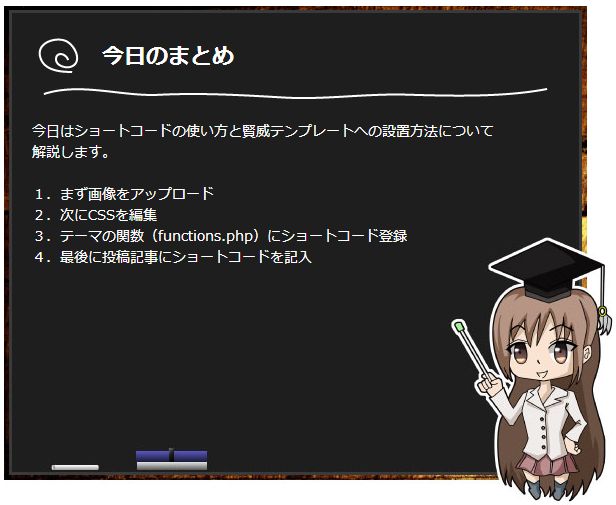
追加した黒板風テキストボックスのショートコード
追加したのは以下の3種類のテキストボックスです。(特典の意味がなくなってしまうので、一応、以下のものはキャプチャした画像にしてます)。
結構、使いやすいものになったのかな、と思います。今回はキャラクターの絵も自分で書きました。まだちょっと下手なんですが、前よりは少しずつ上手くなってると思いますw
ただ、まだまだキャラクタ―のバリエーションが足りないので、今後特典として増やすときは外注を使ってキャラクターの絵だけ作って貰おうと思ってます。



ちなみに、使い方としてはこんな感じになります。以下のようなのがショートコード1行で書けるようになります。まあ黒板風のテキストボックス、ということで、結構、汎用性は高いんじゃないかな、と思います。

ショートコードができるまで
今までにショートコードを作ってみたことはなかったので、調べながら作ったのですが結構、面白かったです。ショートコードを作るにあたって、めちゃくちゃ参考になったのはこちらのサイト様のエントリーです。
参考:WordPressのショートコードを自作してみる|WEBOPIXEL
大体、基本的なショートコードを作るのに必要なことは全部書いてありました。結局のところ、あらかじめ作成してあるCSSを出力するだけなので、CSSをかけたら誰でも簡単に作れるようなものなんですね。全然知らなかったです。
ショートコードにするメリットは、例えば今回の特典もそうなんですが、divタグが複数の階層になるような入り組んだHTMLの場合、それをショートコードにしてしまうと1行で書けるようになる、という点なんですかね。
今後も特典のショートコードのバリエーションはどんどん増やしていく予定です。とりあえず、吹き出しボックスか、ランキングボックスあたりですかね。需要ありそうなのは。それでは!
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント