賢威で記事タイトルの文字数に応じてフォントサイズを変更する方法

賢威で見出しタグ(h2タグ)のデザインをカスタマイズしている方も多いと思います。私も後ろにオリジナルの背景画像を置いて、がっつりカスタマイズをしています。
※h2タグの記事見出しのカスタマイズ方法については、このあたりの記事(賢威で使える見出し(h2h3)でのカスタマイズ方法)でも詳しく解説していますので、ちょっと記事が古くてまだ垢抜けてないのですがぜひ参考にしてください。
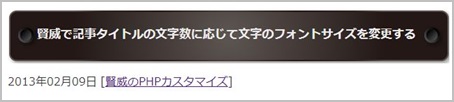
そういうわけで、基本的に私のブログの投稿記事であれば、どのページでも以下のように表示されていると思います。

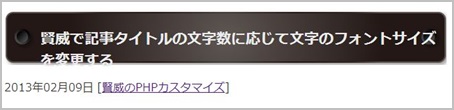
ところがこのh2での記事タイトルのカスタマイズには1つだけ問題があって、例えば文字数が多すぎるとレイアウトが崩れて画像からはみだしてしまうんです。私のブログであれば、例えば記事タイトルを27文字以上の設定すると以下のようになってしまいます。

これはちょっと問題がありますよね。そもそも何て書いてあるのかも読めないです。27文字を超えないように適当に文字を削ったりして調整することもできますが、記事タイトルはSEO対策上も重要な部分で、出来ればしっかりキーワードを盛りこんで、かつユーザーの興味を惹くタイトルにしたいです。
なので今回は、知ってるとちょっと便利な「文字数をカウントして特定の文字数をOVERしてたら自動でフォントサイズを切り替える」方法を紹介します。たぶん応用すると、もっと色んなことができます。
まずCSSを編集して文字サイズの小さいh2を用意する
まずはh2のCSSを編集します。賢威の管理画面から「外観->テーマ編集」とすすんで、右側のタブから「design.css」を選択します。そのままh2タグの記述があるところ(#main-contents h2{ ・・・ } と書かれた箇所)を探してください。
見つけたら、そのh2タグの記述の部分の下に、以下のコードをまるまる追加します。
#main-contents h2.small_size{
font-size: 文字数オーバーしたときに変更したい文字サイズ;
}
これで、一回り文字サイズの小さいh2タグのクラスが用意できました。あとは、記事タイトルを取得するときに文字数をカウントして、表示を切り替えるだけです。
単一記事の投稿(single.php)を編集する
次にPHPファイルを編集していきます。記事タイトルの取得は、get_the_title();という関数で取得できます。もしこれが特定の文字数(私のブログであれば、27文字以上だと2行になってしまうので27文字)を超えるときに、先ほど作成したCSSが適用されるようにします。
まず賢威の管理画面の「外観―>テーマ編集」から、単一記事の投稿(single.php)というのを開いてください。開いたら、以下の記述を探します。
<div class="post">
<h2 class="post-title"><?php the_title(); ?></h2>
記述を見つけたら、その部分をまるまる以下のように書き換えてみてください。
<div class="post">
<h2 class="post-title <?php if(mb_strlen(get_the_title())>好きな文字数) { ?>small_size<?php } ?>"><?php the_title(); ?></h2>
一応、意味を簡単に説明すると、mb_strlenは文字数をカウントするための関数です。なので、まず記事タイトルの文字数をカウントして、もしその文字数が「好きな文字数」の数字を上回っていたら、「h2 class=””」のなかに先ほど作成した「small_size」を追加する、ということになります。
それでは、こちらを書き替えてから表示を確認してみましょう。

このように文字数をきちんと見出し画像のなかにおさめることができました。 あくまで全記事で文字サイズを小さくするわけではなく、文字数が多すぎるときだけ文字サイズを縮めるテクニックなので、マスターしておくとかなり便利だと思います。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント