賢威でjQueryを使って隠しサイドバーを実装する方法
賢威では最初からJavaScriptのライブラリであるjQueryなどが読み込まれているため、動きのあるパーツ、例えば見え隠れするサイドバーや、スライドショーといったものも比較的、簡単に実装することが可能です。
※ただし、他ライブラリとの競合の問題があるため、もしスクリプトが動かないという場合はまずこちらの記事をチェックしてくださいね!
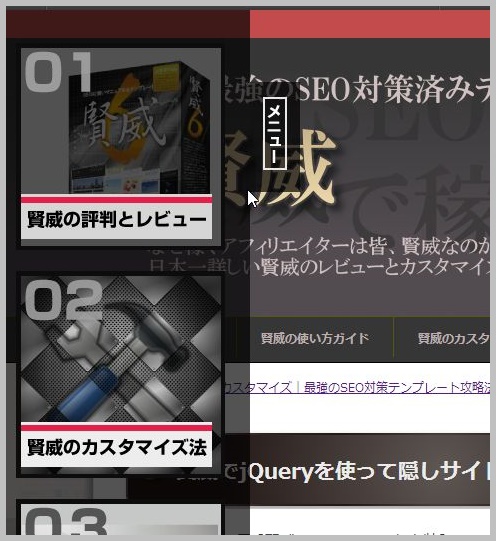
今回はご覧のように左側にメニューが出るようにしてあります。

このメニューボタンの上にマウスを乗せると、
以下のようにメニューが出現します。 ※試してみてください。

それでは、具体的なやり方を見ていきましょう。
まず「テーマ編集 -> design.css」を開いて、CSSに以下を追加してください。
/*●jQueryによる隠しサイドバー*/
#main-contents .asidenav{
width: 250px;
height: 100%;
position: fixed;
background-color: rgba(0, 0, 0, 0.67);
top: 0;
z-index: 3;
left: -250px;
}
#main-contents .asidenav ul{
position: absolute;
display: block;
top: 60px;
left: 15px;
margin: 0;
}
#main-contents .asidenav ul li{
list-style:none;
margin:0 0 20px;
}
/*●開閉用のボタン*/
#main-contents .asidenav .open_button{
position: absolute;
width: 30px;
height: 90px;
background: rgba(0, 0, 0, 0.69);
left: 250px;
top: 100px;
padding: 10px 10px;
}
出来たら、次に記事投稿画面に以下のHTMLを記述します。 以下も大きさとかに特にこだわりがなければ、そのままコピペして大丈夫です。
<div class="asidenav">
<ul>
<li><img src="メニュー項目1の画像"></li>
<li><img src="メニュー項目2の画像"></li>
<li><img src="メニュー項目3の画像"></li>
</ul>
<div class="open_button"><img src="開閉ボタンの画像"></div>
</div>
メニュー項目の画像は、200×200以下のもので適当なものを用意してください。 開閉ボタンの画像は、以下のものをそのまま使ってもいいですし、新しく作っても構いません。

最後に、記事内に以下のJavaScriptを記述していきます。 JavaScriptをWordPressで動かすには、「Inline Javascript Plugin」というプラグインが必要です。 詳しくは、こちらの「賢威WordPressでJavaScriptを動かす方法」を参考にしてください。
(function($){
$('.asidenav').find('.open_button').on('mouseover',function(){
$('.asidenav').animate({
left:'0px'
},400);
});
$('.asidenav').find('.open_button').on('click',function(){
$('.asidenav').animate({
left:'-250px'
},400);
});
})(jQuery);
賢威は数多くのアフィリエイターやブロガーに長年に渡って支持され続けているSEO対策済テンプレートです。
WordPressでブログを運営している方で、本気でアクセスアップやSEO対策を狙っているなら、間違いなくお勧めです。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら

















最近のコメント