賢威のフッターの背景をカスタマイズして画像にする方法

賢威のフッターの背景画像をグラデーションにする方法を紹介します。これだけでもヘッダー画像との統一感をもたせたり、サイト全体を引き締めることができるので知っておくと便利です。

まずはフッターの背景に利用する画像を用意していきます。今回は大きさが「幅20×高さ400」の以下のような画像を用意していきます。
![]()
一般的にヘッダー画像やフッター画像などで背景画像を指定するときは、このように縦長の画像を用意してX軸方向にリピートをかけるのが一般的です。(大きい背景画像を用意すると、それだけ画像の読み込みに時間がかかります。なるべく画像サイズは小さいほうが、サイトの表示速度が上がるため、このように小さい画像をCSSでリピートさせます。)
ちなみにファイル形式も「GIF」にするのが一般的です。これは別に最近のネット環境やブラウザだとあまりこだわる必要もないのですが、一応、GIF形式にしておくのが一番ファイルサイズが小さく軽いからです。

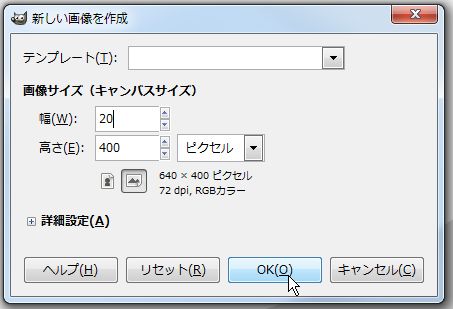
それでは早速、この画像をGIMPで作っていきましょう。まずはGIMPを起動して「ファイル―>新しい画像」でキャンバスを作成してください。ここでは幅20px、高さ400pxに指定しますが、高さについてはお好みで作成してください。

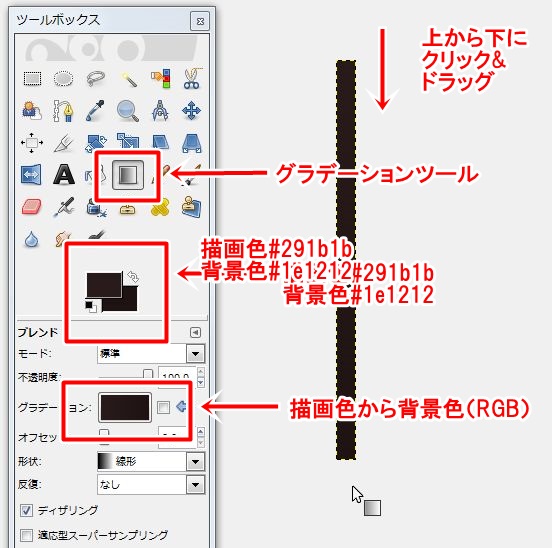
次にグラデーションツールを使って上から下にグラデーションをかけていきます。今回は、描画色を「#291b1b」、背景色を「#1e1212」に指定し、「描画色から背景色(RGB)」にかけてグラデーションをかけていきます。

これができたら「ファイル―>名前を付けて保存」などでGIF形式またはJPEG形式で保存します。保存したらこれを賢威の管理画面の「メディア―>新規追加」からブログにアップロードしておいてください。

最後にいよいよフッターのCSSをカスタマイズしていきます。WordPress管理画面の「外観―>テーマ編集」から「design.css」を選択します。選択したら以下の記述を探してください。
/*--------------------------------------------------------
フッター
--------------------------------------------------------*/
#footer{
clear: both;
padding-top: 30px;
padding-bottom: 10px;
background:#959595;/*フッター全体の背景色を指定*/
color: #fff;
font-size: 1.2em;
}
ここを以下のように書き換えます。
/*--------------------------------------------------------
フッター
--------------------------------------------------------*/
#footer{
clear: both;
padding-top: 30px;
padding-bottom: 10px;
background:url(先ほどアップした画像のURL) repeat-x top center #363636;/*フッター全体の背景色を指定*/
color: #fff;
font-size: 1.2em;
}
これで手順は完了です♪ やってみるとそんなに難しくなかったと思います。
それでは今回は以上です!
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント