賢威の簡単なテキストボックスの作り方その2

今回も前回に引き続き、簡単なテキストボックスの作り方(テキストの背景装飾)の講座をおこなっていきます。(前回の記事はこちら)
前回に引き続き、賢威6.0のユーザー(特に「コーポレート版」の「2カラム」)の場合はコピペでそのまま使えますので、そのまま使って貰っても大丈夫です。
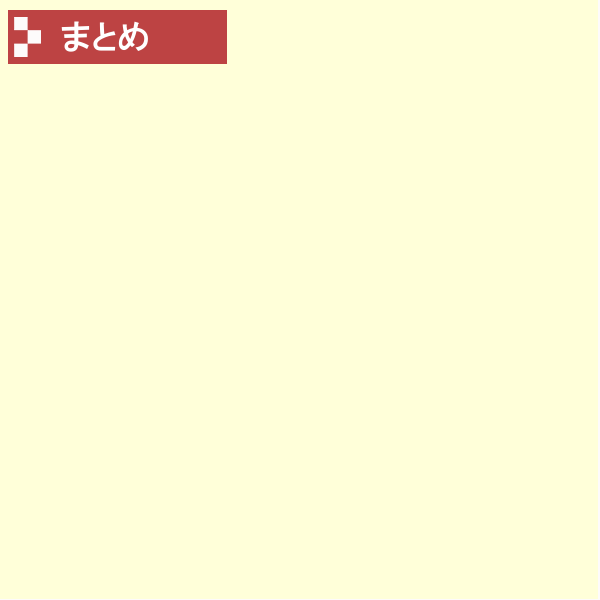
今回、作り方を紹介するのはこのようなシンプルなテキストボックスの作り方です。このブログでは、いつもHTMLやCSSのコードを紹介するときに使っているテキストボックスになります。
こちらの作り方が知りたい、という声があったため、今回の記事を作成してみました。最近はブログデザインの多くが、コテコテで立体的なものよりも、シンプルで平面的なデザインのほうが流行っていますので、割とこういったシンプルなボックスのほうが使いやすい、というのもあると思います。
今回の方法を習得すれば、上記のようなボックス以外にも、例えば
このようなボックスまで自由自在に作成できます。
ポイントは前回と同じくやはり背景画像として画像を用意する、
というところになります。
それでは早速今回のボックスの作り方を見ていきましょう。

今回も早速、テキストボックスの背景画像をGIMPで作っていきます。GIMPは本当にPhotoshopやIllustratorを持っていないアフィリエイターにとっては非常に重宝する無料ツールです。
まずは「幅600 高さ600」で新規画像を作成します。


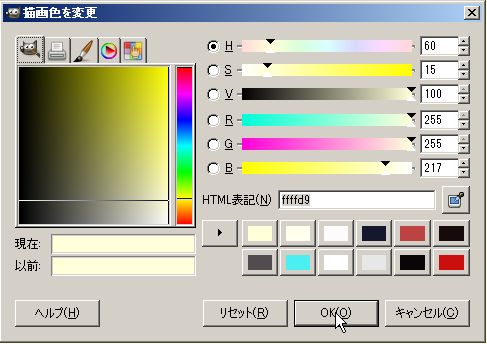
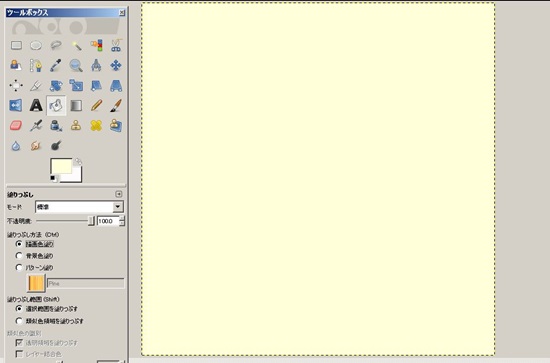
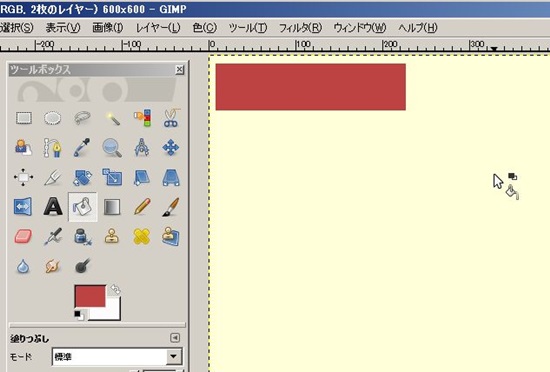
新規画像を作成したら、【塗りつぶし】ツールを使って下地の色をつけていきます。今回は薄い黄色のテキストボックスを作りますので「#ffffd9」で塗りつぶしていきます。


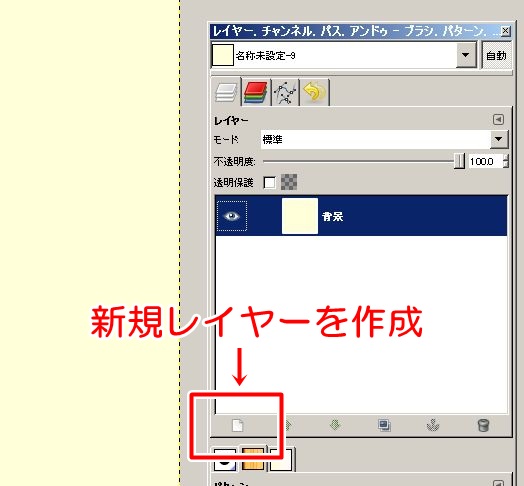
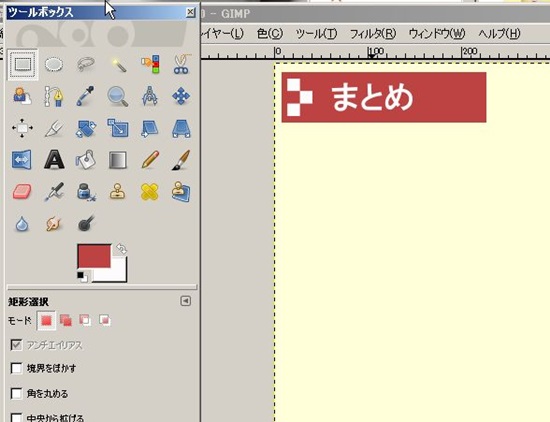
次に「新規レイヤー」を作成して、そこに見出しを作っていきます。新規レイヤーは右側の「レイヤー、やんネル、パス、アンドゥー、・・・」と記載されたウィンドウにあります。

もしこちらのウィンドウがみつからない場合には、メニューの「ウィンドウ―>最近閉じたドック」から復元できると思います。

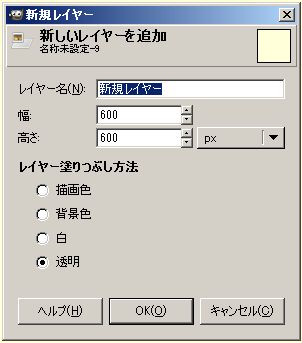
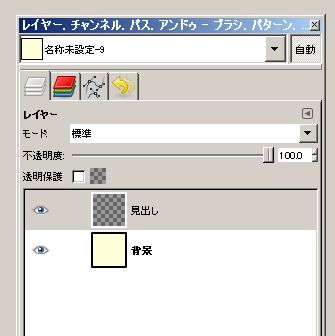
新規レイヤーも同じサイズで作成してしまって大丈夫です。レイヤーの塗りつぶし方法は「透明」になるようにしておいてください。また、レイヤー名は適当に「見出し」と付けておきます。するとこのようになります。

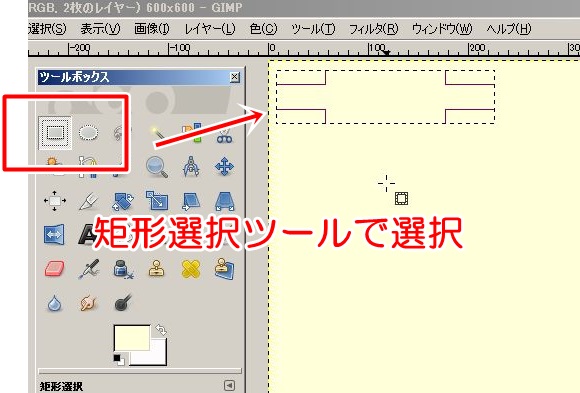
次に矩形選択ツールで見出しの範囲を四角形で選択します。

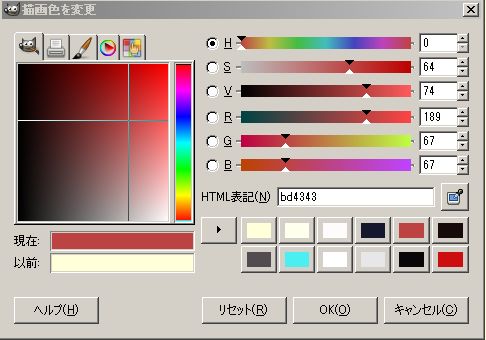
選択ができたら、この範囲を「塗りつぶしツール」で塗り潰してください。今回は赤色の見出しを作りたいので「#bd4343」で塗りつぶします。


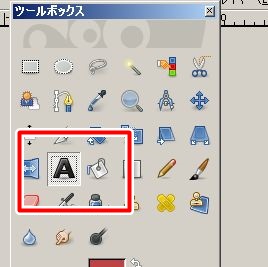
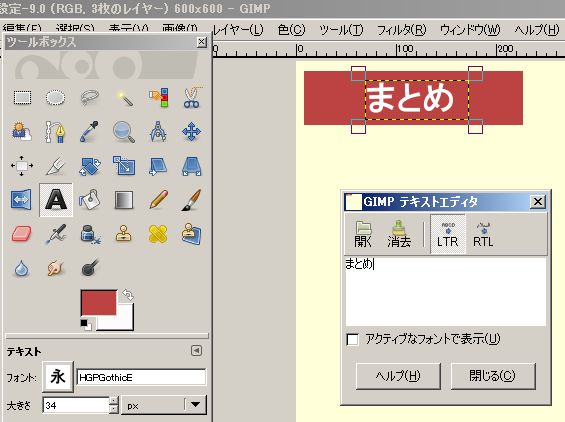
塗り潰したら、次に「テキストツール」で「まとめ」の文字を書きます。


使っているフォントは「HGPGothicE」、文字サイズは「34」です。あとは「アンチエイリアス」に必ずチェックを入れるようにしてください。

後は適当に左側に模様をつけます。これも、「矩形選択」ツールで四角形を3つ作って「塗りつぶしツール」で白で塗るだけなので、上の手順と同じです。
これで背景素材の画像は完成です。PNG形式(またはJPEG)で保存して、賢威のダッシュボードの「メディア―>新規追加」からアップロードをおこなってください。

次にCSSに以下のコードをコピペします。賢威の管理画面の「外観―>テーマ編集」を選択し、右側のリストから「design.css」を選択してください。
そして以下のソースコードをコピペして、そのまま「design.css」のわかりやすいところに張り付けてください。※(URL)のところは上記でアップロードした画像のURLを指定してください。
/*●まとめ―テキストボックス*/
#main-contents .box_matome {
margin-bottom: 20px;
padding-top: 85px;
padding-right: 20px;
padding-left: 20px;
background-image: url(URL);
background-repeat: no-repeat;
background-position:top left;
border: 1px solid #7DBEAF;
width: 550px;
margin-left: 10px;
color: #000;
clear: both;
}
これで完了です。このまとめボックスを使いたいときは、記事を書くときのエディタ(テキストモード)で以下のように書きます。
<div class="box_matome">
こうやってdivタグを使って記述すると、ここに書かれた部分がまとめボックスとして反映されます。
</div>
そのまま使える画像素材
GIMPを使ってベース(下地)の画像素材を作るのが面倒、という場合はこの素材をそのままドラッグ&ドロップして使っても大丈夫です。

以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント