賢威をスマホでみるとサイドバーが閉じてしまう対策方法
賢威テンプレートでは、初期状態ではスマホで見たときにサイドバーが閉じっぱなし(折り畳まれた状態)になっています。

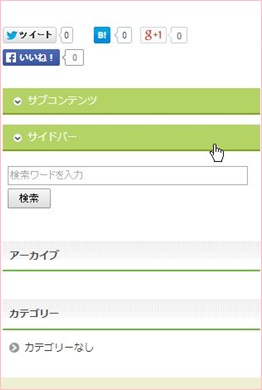
デフォルトがこの状態で、この「サイドバー」というところをクリックすると、以下のようにサイドバーメニューが開く仕様になっています。たしかに、開閉式メニューというのはスマホ対応やレスポンシブデザインでは流行っているので、賢威でもそれを取り入れているかたちだと思います。

スマホのユーザビリティを考えると、サイドバーやメニューなどは開閉式のほうがいい面もあるのですが、サイドバーが折り畳まれたままだと、例えば広告をサイドバーに設置している人であれば、広告のクリック率が落ちるという問題があります。
また広告を設置していない人でも、よく読まれている人気記事や新着記事をサイドバーに置いている場合には、関連記事のクリック率が落ちる(=平均PV数が落ちる)という問題もあります。なので、ここでは賢威テンプレートをレスポンシブデザインを有効にして使っている場合で、スマホで観たときにサイドバーが開きっぱなしになる方法をご紹介します。
スマホで観たときにサイドバーを開きっぱなしにする方法
そもそもこの開閉式サイドバーのメニューの仕組みがどうなっているのかというと、「サイドバー」の文字をクリック(またはスマホ画面をタップ)したときに、このサイドバーにある <div id=”sidebar-in”> というクラスに自動で、 <div id=”sidebar-in” class=”showSidebar”> が付与されるようになっています。
つまりこのclass=”showSidebar”を最初から書き込んでおけば、常時サイドバーをスマホで観ても開きっぱなしにさせることができます。まずは「外観->テーマ編集」をクリックし、右側にあるサイドバー(sidebar.php)を開いてください。開いたら以下の部分を探します。
<dt class="sidebar-btn">サイドバー</dt>
<dd id="sidebar-in">
ここを以下のように編集してください。
<dt class="sidebar-btn">サイドバー</dt>
<dd id="sidebar-in" class="showSidebar">
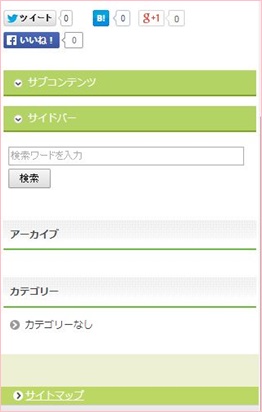
これだけで完了です。これだけで、以下のように常にサイドバーを表示しっぱなしにすることができます。ちなみに、開いたままにするなら「サイドバー」の部分も要りませんよね?その場合には、上記の <dt class=”sidebar-btn”>サイドバー</dt> も丸ごと削除してしまえばOKです。

以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント