賢威ブログのヘッダー画像の作り方を紹介!

賢威のカスタマイズで最もお勧めなのが「ヘッダー画像」をオリジナルで作成することです。ブログやサイトのデザインの5割は正直、ヘッダー画像で決まります。
ヘッダー画像を自分で作れるようになるだけで、かなり上級者っぽいサイトが作成できるようになりますので、ぜひチャレンジしてみてください。

初心者の方がいきなり想像だけでお洒落なヘッダー画像を作るっていうのは結構難しいです。 なので最初のうちは、他のサイトやブログ、ランディングページなどを研究して、参考にしたいヘッダー画像を探してそのデザインをなんとなく真似する、というのがお勧めです。

次に画像編集ソフトで実際にヘッダー画像を作成していきます。とはいっても、何もフォトショップとか、イラストレーターのような高度な画像編集ソフトは全く必要ありません。無料ソフトで勿論OKです。
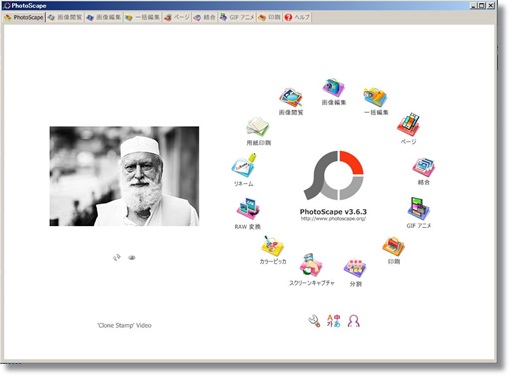
僕がめちゃくちゃお勧めしたいのが「Photoscape」という無料の画像編集ソフトです。これ、ハッキリいって死ぬほど便利です。初心者の方で画像編集ソフトとか使ったことないって人は、このPhotoscapeを絶対に使ってください。
アフィリエイトで必要な作業のほとんどは、この「Photoscape」で出来てしまいます。ただ唯一、「テキストロゴや背景のグラデーション」「白地の透明化」「同色範囲の一括選択」などができない、という弱点があります。これを補うことができるのが「GIMP」というフリーソフトです。

GIMPは正直、どっちかといえば上級者向けの画像編集ソフトです。なので、もちろんGIMPが使える方は最初からGIMPを使ってもいいのですが、初心者の方は最初のうちはPhotoscapeのほうが使いやすいと思います。
ヘッダー画像は「賢威」の場合は、横幅「950ピクセル」で作成します。縦幅はデザインにもよりますが、大体150px~250pxを目安に作ればいいと思います。
ここに画像編集ソフトで、タイトルや説明文章の文字を作っていきます。(ヘッダー画像のタイトルなどは、HTMLテキストで文字を打つよりも画像編集ソフトで文字を書いたほうが綺麗です。SEO対策的にも、ちゃんとtitleタグを指定していれば一緒です。)

特にこれは決まりがあるわけではないですが、よく使われているフォントは大体決まっています。 PhotoScapeの場合であれば、少し高級感を出したいのであれば「HG明朝E」がお勧めです。普通に綺麗に読みやすいフォントで作るのであれば、「メイリオ」か「HGP創英角ゴシックUB」がお勧めです。これも好みなので、色々試してみてください。

僕がよくヘッダー画像を作成するときに使っている無料の画像素材サイト集です。無料の画像素材を使うだけで簡単にプロっぽいヘッダー画像が作れちゃったりします。全部、本当に僕がよく使ってるサイトなので、そのままブックマークしちゃってください(笑)


これは僕がよくバナーやヘッダー画像の背景素材とかを探すのによく使っているサイトです。英語圏のサイトですが、良い感じの画像が大量にあります。このサイトの存在を知ってるだけでも、かなり楽にトップバナーやヘッダー画像、メインイメージが作れると思います。


パブリックドメインの画像とは、知的財産権が誰にも帰属しない画像のことです。つまり商用利用はもちろん、こちらの画像を加工して作ったヘッダー画像なんかを特典として配布したりすることもできてしまいます。
かなりハイクオリティーな画像が大量に揃っているのでぜひ使いこなしたいデザインサイトの1つです。


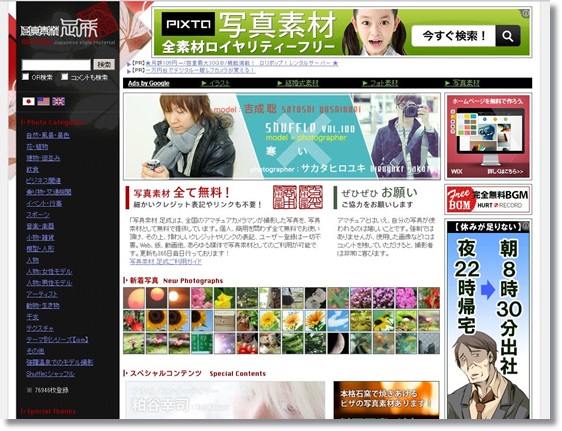
ヘッダー画像でかなり使う頻度の多いのが、実はこの「人物写真」です。またメインイメージなんかでも、人物写真や風景写真なんかは、かなり使えます。人物写真が完全フリーで使えるサイトというのは、あまり数が多くないのですが、この「足成」というデザイン素材サイトは、僕もかなり重宝しているのでお勧めです。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら
















最近のコメント