賢威6.0でグローバルメニューをカスタマイズする方法

最近よく問い合わせを受けるのが「賢威のグローバルメニューってどうやってカスタマイズしてるんですか?」という質問です。
実際、賢威6.0のなかでは僕は「コーポレート版」が断トツで一番使いやすいと思ってるんですが、確かにコーポレート版のグローバルメニューはそのままだとかなりシンプルで質素なので、カスタマイズしたい、というのはわかります。

まずはこのグローバルメニューを枠でしっかり囲んでみましょう。 賢威の管理画面から「外観―>テーマ編集」を選択し、「design.css」を開きます。そして以下の記述を探してください。
/*--------------------------------------------------------
グローバルナビ
--------------------------------------------------------*/
#global-nav{
background-color: #fff;
border-bottom: 4px solid #000;
} /*メニュー下のラインの設定*/
ここに「border-bottomが4px」と記述されていますよね。これにより、下側だけ太線が設定されています。なのでグローバルメニュー全体にボーダーを設置するために以下のように記述をつけ加えます。
/*--------------------------------------------------------
グローバルナビ
--------------------------------------------------------*/
#global-nav{
background-color: #fff;
border:1px solid #000;
border-bottom: 4px solid #000;
} /*メニュー下のラインの設定*/
必ず「border-bottom」の項目より上に記述してください。でないと、下線の設定まで変わってしまいます。ちなみに、ボーダーの色を変えたいときは、「#000」のところを好きに変更してください。今回は「#A79E9E」にしてみます。
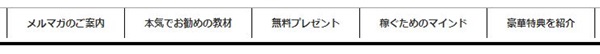
これを記述すると以下のようになります。

これでよりグローバルメニューがくっきりと表示されるようになりました。

それでは次にグローバルメニューの縦幅を変更してみましょう。グローバルメニューの縦幅は、「#global-nav」のリスト項目「li」のpaddingの値を変更することでカスタマイズできます。先ほどと同じように賢威の管理画面から「外観―>テーマ編集」の「design.css」を開いてください。そこに以下のような記述があります。
/*メニューのデザイン*/
#global-nav #menu li a{
display: block;
padding: 0.8em 2em;
color: #333; /* メニューのフォントの色*/
text-decoration: none;
}
※賢威テンプレートではこのように、よくカスタマイズに使う部分は親切にコメントを付けてくれていることが多いです。この「padding」の値を変更していきます。
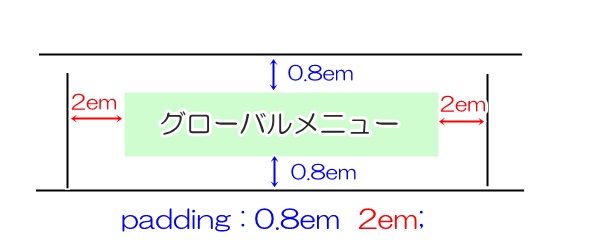
paddingの後ろに「0.8em」と「2em」の2つの数字がありますよね。これはそれぞれ、グローバルメニューの上下の間隔と、左右の間隔を指定しています。

なのでこの「0.8em」のほうの値を変更することで、グローバルメニューの縦幅を変更することができます。ここでは、試しにpaddingを「1.1em 2em」に変更してみます。
/*メニューのデザイン*/
#global-nav #menu li a{
display: block;
padding: 1.1em 2em;
color: #333; /* メニューのフォントの色*/
text-decoration: none;
}
するとこのように少しグローバルメニューが太くなったのがわかるでしょうか。(ややわかりづらくてすみません笑)

以上がグローバルメニューの縦幅をカスタマイズする方法になります。では次はグローバルメニューに色をつける方法をご紹介します。

次はグローバルメニューの色を変更する方法を見ていきましょう。このブログのようにヘッダー画像の色が白色ならまだいいですが、ヘッダーを白以外の色にしたい、という場合には、このグローバルメニューの色が変更できないと、グローバルメニューだけが変に浮いてしまう、ということにもなってしまいます。
グローバルメニューの色を変える際に変更するのは2箇所です。まずは同じように「外観―>テーマ編集」から「design.css」を選択し、以下の項目を探してください。
/*--------------------------------------------------------
グローバルナビ
--------------------------------------------------------*/
#global-nav{
background-color: #fff;
border:1px solid #A79E9E;
border-bottom: 4px solid #000;
} /*メニュー下のラインの設定*/
ちょうど先ほど、ボーダーの設定をするのに使った部分のCSSですね。ここに「background-color:#fff」という記述があります。#fffは白なので、ここでグローバルメニューの背景色が白に規定されています。
ここの色を変更していきます。今回は、試しに「#D1D0D0」という色に変えてみます。
/*--------------------------------------------------------
グローバルナビ
--------------------------------------------------------*/
#global-nav{
background-color: #D1D0D0;
border:1px solid #A79E9E;
border-bottom: 4px solid #000;
} /*メニュー下のラインの設定*/
これで、グローバルメニューの背景色を変更することができました。しかし、実はこのままではまだダメなんです。これを保存してブラウザを更新してみると、このようになってしまいます。
なぜこのようになってしまうかというと、背景色はたしかに「#D1D0D0」色に設定されているのですが、その上にあるリスト(グローバルメニューの項目)の背景色が白のままだからです。なので次にそれを変更していきます。
同じく「design.css」のなかから以下の項目を探してください。
#global-nav #menu li a:link,
#global-nav #menu li a:visited{ background-color: #fff; } /*すでに訪れたリンクの背景色*/
ここを以下のように書き換えてください。
#global-nav #menu li a:link{ background-color:#D1D0D0; }
#global-nav #menu li a:visited{ background-color: #D1D0D0; } /*すでに訪れたリンクの背景色*/
これでグローバルメニューの色を変更できました。
まあ今回はちょっと仮なのでダサいですが(苦笑)、とりあえずこうやってメニューの色を変更できるんだ、っていうのをご紹介いたしました。また質問とか、ちょっとわかりづらいとことかあったら気軽にコメントくださいね♪ それでは今日は以上です。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント