賢威6.0でi2iのアクセス解析を設置する方法
今日は賢威6.0(または賢威6.1)のWPブログにアクセス解析を設置する方法を紹介します。i2iは現在、GoogleAnalyticsと並んで最もアフィリエイターに使われている無料アクセス解析ツールだと思います。

その特徴は何といっても使いやすくて、アクセス数や結果がすぐに反映される点(GoogleAnalyticsだとアクセスの解析が1日送れになってしまいます)と、1アカウントでサイト数を無制限に追加できる点、広告の表示が比較的少ない点、が挙げられます。
※PCでの広告表示はほとんどないに等しいです。ただし意外と知られていませんが、スマホでブログを閲覧するとがっつり広告が表示されます。この辺りは自身でメリットとデメリットを天秤にかけて判断してください。

まずはi2i画面のほうで新規パーツを作成します。この説明は長くなってしまうので、こちらの記事(i2iのアクセス解析にサイトを設定する方法)をご覧ください。
次にこのアクセス解析のタグの設置方法ですが、i2iのアクセス解析タグは2つの設置方法があります。

一つは「Flashタイプ」でこちらは主に「header.php」や「footer.php」に設置します。表示方法としては、サイトにアクセスしたときに左上に小さくチカチカと表示されるロゴと広告になります。
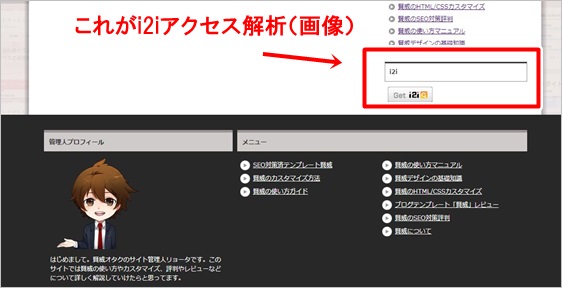
もう1つは「画像タイプ」でこちらは、例えばこのブログにも設置していますが、サイドバーのメニューなどに画像として設置するのが主流です。(僕はこっちのほうが好きです。)


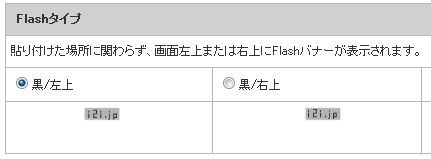
まずはこちらの「Flash版」のアクセス解析から設置方法を紹介していきます。まずは色が「黒」か「白」か、表示位置が「左上」か「右上」かを決めてチェックをいれます。

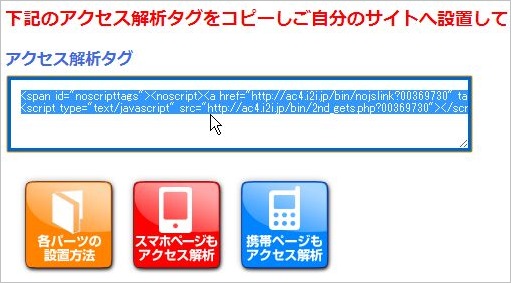
できたら画面下の「タグタイプ決定/変更」をクリックします。その後、画面の一番上にあるアクセス解析タグをそのまま「Ctrl+C」でコピーしてください。

設置したら、これを「ヘッダー」か「フッター」のどちらかに設置します。どっちでもいいんですが、今回はヘッダーに設置しましょう。
「外観―>テーマ編集」から「ヘッダー」を選択してください。ヘッダーを選択したら、ヘッダータグの終わりの部分を探します。
</script>
<!--▲ヘッダー-->
この下に先ほどのコピーしたスクリプトをそのまま貼りつけてください。これで完了です。

僕は基本的に「画像タイプ」でアクセス解析を設置することが多いです。理由は後からデザインやブログのテンプレートを変えたくなって変えたときに、ヘッダーやフッターなどのソースにアクセス解析を入れていると、アクセス解析がテンプレートを変えたときに消えてしまうからです。
というわけで画像タイプのアクセス解析をサイドバーのウィジェットに設置する方法をご紹介します。
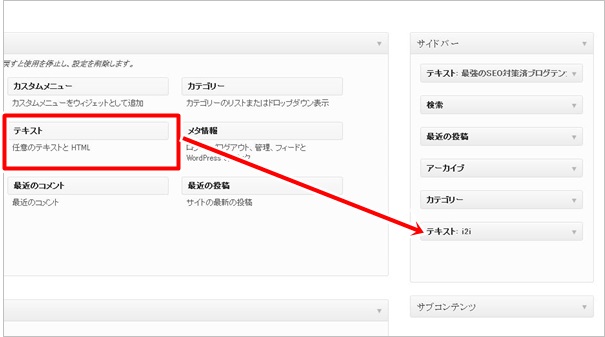
まずは「外観―>ウィジェット」を選択してください。そして「利用できるウィジェット」から「テキスト」を選択し、「サイドバー」にドラッグ&ドロップします。

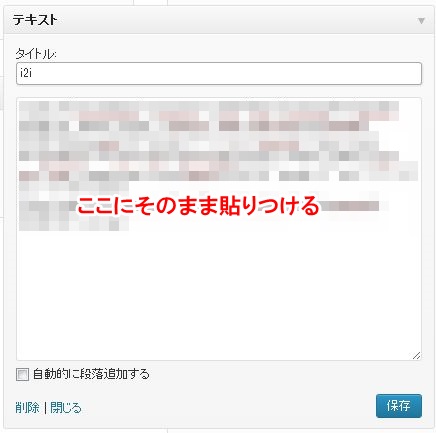
次にタイトルを適当に「アクセス解析」や「i2i」などと記載して、先ほどのスクリプトソースをこのテキストに貼り付けます。

これで完了です。あとは実際に自分のサイトにアクセスして確認してみましょう。
アクセス解析パーツが表示されていたらOKです。

以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント