賢威のフッターの色や見出しをカスタマイズする方法

賢威のフッターは初期状態ではこのような色と見出しになっています。とてもシンプルです。今回はこのフッターの背景色や見出しの色などをカスタマイズしていきます。

まずは「外観―>テーマ編集」から「design.css」を選択します。そのなかで「フッター」で検索すると以下のような記述が見つかります。
/*--------------------------------------------------------
フッター
--------------------------------------------------------*/
#footer{
clear: both;
padding-top: 30px;
padding-bottom: 10px;
background: #959595; /*フッター全体の背景色を指定*/
color: #fff;
font-size: 1.2em;
}
この「background」の色を変更することで、フッターの背景色を変更することが可能です。ちなみに「color:#fff;」の部分の色を変更することで、文字色を変えることができます。(#fffは白です)
今回は背景色だけをダークブラウン「#3F0D0D」に変更してみます。
/*--------------------------------------------------------
フッター
--------------------------------------------------------*/
#footer{
clear: both;
padding-top: 30px;
padding-bottom: 10px;
background: #3F0D0D; /*フッター全体の背景色を指定*/
color: #fff;
font-size: 1.2em;
}
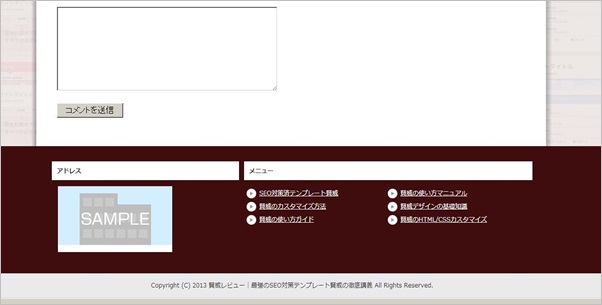
これで以下のように賢威フッターの背景色を変更できます。


次は賢威フッターの見出しをカスタマイズしていきましょう。今回フッターの見出しでやっていくのは、「見出しの背景色の変更」と「見出しの文字色の変更」と「見出しにボーダーをつける」の3点です。
出来ると以下のようになります。

まずは「footer h3」という項目を探してください。先ほどのフッターのCSSのすぐ下にあります。
#footer h3{
margin-bottom: 1em;
padding: 0.8em;
background-color: #fff;
color: #333;
font-weight: bold;
}
ここで「background-color」を変更すると見出しの背景色が、colorを変更すると見出しの文字色が変わります。ここではそれぞれ「#CFCBCB」と「#3A3939」に変更します。
#footer h3{
margin-bottom: 1em;
padding: 0.8em;
background-color: #CFCBCB;
color: #3A3939;
font-weight: bold;
}
すると以下のように見出しの色と文字色を変更することができます。(文字色はあまり変えてないのでわからないかもしれませんが・・w)


さらに少し装飾するために見出しの上部に太線(ボーダー)をつけていきます。ここでは先ほどのCSSに以下の1行を追加してください。
#footer h3{
border-top:solid 4px #9B9494;
margin-bottom: 1em;
padding: 0.8em;
background-color: #CFCBCB;
color: #3A3939;
font-weight: bold;
}
「border-top」を指定することで、見出しの上部に太線をつけることができます。今回は「#9B9494」という色をつけましたが、色はもちろん何でも構いません。
するとこうなりました。

ここによくある感じで自己紹介とかをつけるとこんな感じになります。(フッターのコンテンツのカスタマイズはこちらの記事を参考にしてください)

以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント