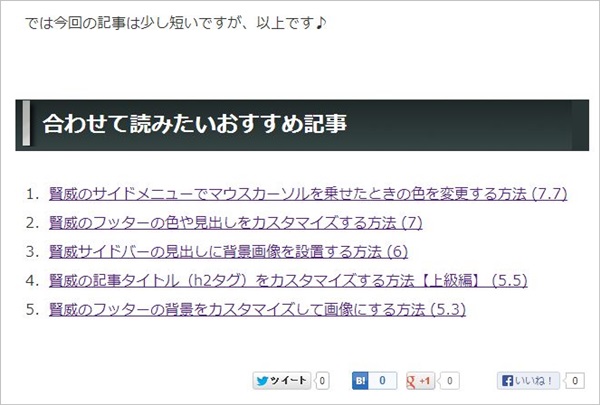
記事末で関連記事を表示する方法
WordPressではこのように記事末で関連記事を表示させることができます。この関連記事の表示は平均PV数を高める、という意味でもサイト滞在時間を伸ばす意味でも結構、重要だったりするので、特に理由がない限りは入れておいたほうが得だと思います。

関連記事の表示方法
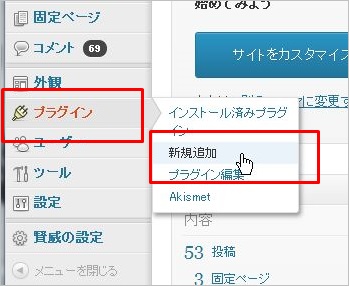
関連記事を記事末で表示させるためには、WordPressのプラグインである「Yet Another Related Posts Plugin」(通称YARPP)といわれるプラグインを入れるだけです。非常に簡単です。まず「プラグイン―>新規追加」をクリックします。

すると以下の「プラグインのインストール」という画面になりますので、「yet another」と入力してみてください。

そしてこの「Yet Another Related Posts Plugin」というプラグインをインストールします。※僕は既にインストールしているので、ここには出ないですが「いますぐインストール」というボタンをクリックします。

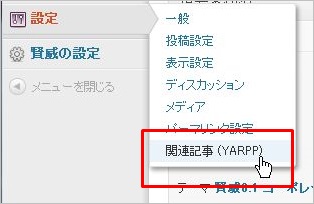
これで関連記事を表示するプラグインのインストールは終了です。あとはプラグインの設定のほうをおこなっていきます。ダッシュボード(管理画面)の「設定―>関連記事(YARPP)」をクリックします。

YARPPの設定方法
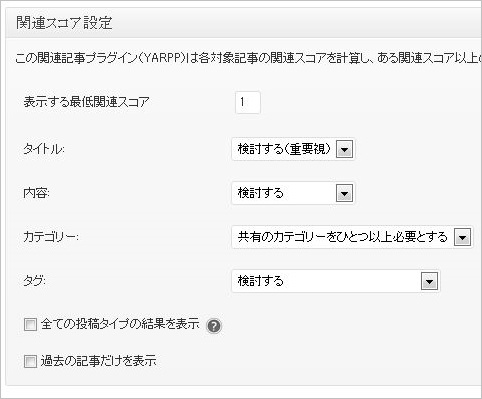
YARPPの設定項目はいくつかありますが、特に重要なところを解説します。まず「関連スコア設定」という部分です。これは関連記事を、どういうアルゴリズムで表示するか、を決定する部分です。

例えば「タイトル」という項目を「検討する」にすると、タイトルに似たキーワードが含まれる記事が、関連記事として表示されます。また「カテゴリー」で「検討する」にしておくと、同じカテゴリーの記事が優先して表示されます。またカテゴリーで「共有のカテゴリーをひとつ以上必要とする」を選択しておくと、必ず同じカテゴリーから関連記事が表示されるようになります。
また「表示する最低関連スコア」は「1~2」のように低めに設定しておいてください。ここの数字は低くしておかないと、なかなか「関連記事」が表示されなくなってしまいます。(全て「関連記事なし」になってしまいます)

次に「表示設定」のところを設定していきます。これはWEB上にどう表示するか、という設定です。まず「一度に表示する関連記事数」で、関連記事の数を決定します。また表示形式を「サムネイル(画像)」にするか、リストにするかを決めます。(僕のサイトではリストになっています。)
それが終わったら、「関連記事表示を囲むタグ」というところで、見出しの説明を何にするかを決定します。例えば、「合わせて読みたいおすすめの記事」「合わせて一緒に読まれている記事」「おすすめの関連記事」などの見出しを設定してください。
最後に「関連記事がないときのメッセージ」を設定します。たとえば、「関連する記事は見つかりませんでした」「関連記事はありませんでした」のように日本語で設定しておきます。これでYARPPの設定は完了です。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント