賢威でサイトタイトルやキャッチフレーズを非表示にする方法

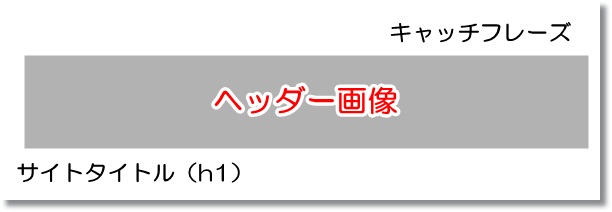
賢威でサイトタイトルやキャッチフレーズを非表示にする方法を紹介します。賢威というのはデフォルトではヘッダー画像を設置するとその右上にキャッチフレーズ(サイトのディスクリプション)、左下にタイトル(ページごとのh1タグ、トップページはサイトタイトル)が表示されるようになっています。

ただこれがちょっとヘッダー画像を設置したときに画像に覆いかぶさってしまったり、あるいはデザイン的に表示されないほうがスマートなのに・・・ということもあると思います。
そういった場合にサイトタイトル(h1)やキャッチフレーズ(ディスクリプション)を非表示にしたり、場所をズラす方法を紹介します。

賢威のディスクリプションは非表示についてですが、まず「表示したくないから」といってディスクリプションを設定しない、というのはやめておきましょう。サイトのmeta descriptionはSEO対策上も非常に重要ですし、検索結果に表示される部分ですのでサイトのクリック率にも影響してきます。
ディスクリプションは管理画面の「賢威の設定->賢威の設定」の「サイト内共通の設定」より、「サイトの簡単な説明」という部分で必ず設定をおこなうようにしましょう。その上で、サイト上では非表示にする、という方法をご紹介します。


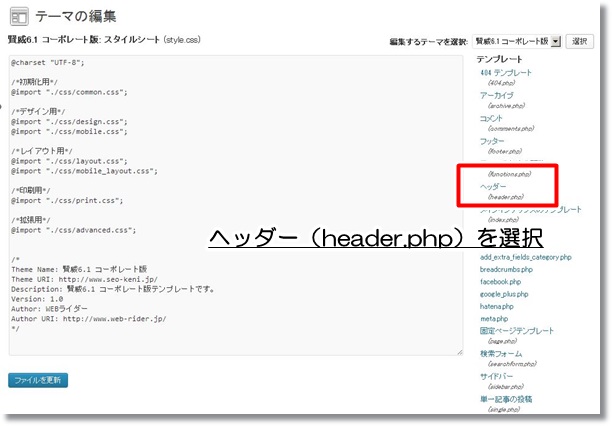
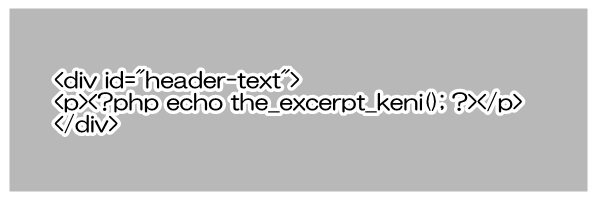
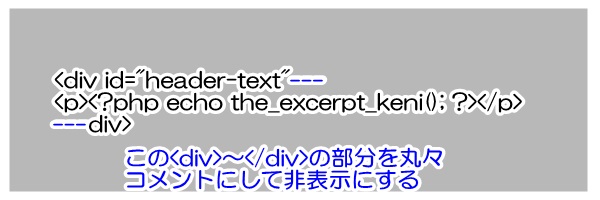
管理画面にある「外観―>テーマ編集」を選択してください。その後、右側にあるリストよりヘッダー(header.php)を選択します。 するとここに以下のような記述の部分があるかと思います。

ここの部分をまるまる以下のように書き換えてコメントアウトしてしまいます。

これでヘッダー画像の右上にディスクリプションが表示されなくなります。表示されなくはなりますが、ソース上はちゃんとmeta descriptionが記述されていますので、SEO対策上も全く問題ありません。 サイト上で「右クリック―>ソースを表示」で確認してみてください。ちゃんとディスクリプションが残っているハズです。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント