賢威で使える見出し(h2h3)のカスタマイズ方法
 今回は賢威の見出し(h2,h3,h4タグなど)の変更、カスタマイズ方法というのを紹介します。
今回は賢威の見出し(h2,h3,h4タグなど)の変更、カスタマイズ方法というのを紹介します。
賢威にもデフォルトで登録されている見出しがあります。「h3」や「h4」タグで文中を囲うと予め賢威に登録されているデザインを小見出しとして使うことができます。
ですが、そのままの小見出しだとかなりシンプルになってしまうので、ここではその「見出し」を軽くカスタマイズする方法を紹介します。

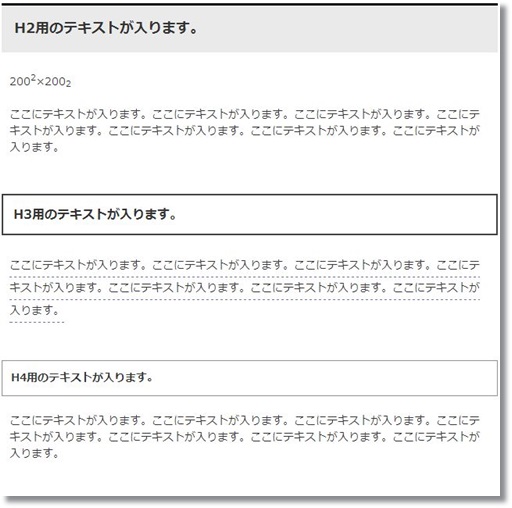
例えば、賢威のデフォルトのタグでは、「h2」と「h3」、さらに「h4」の見出しというのは以下のように設定されています。僕が今このブログでも使っている「コーポレート版」のタグですが、全てかなりシンプルなデザインになっていますよね。

では、これをカスタマイズするとどうなるのでしょうか? 僕は例えばこのブログでは、h3タグとh4タグで以下のようにアレンジ(カスタマイズ)を行っています。わかりやすいように、それぞれ「h3のカスタマイズ例」「h4のカスタマイズ例」としてみます。

これが僕が今このブログで実際に使っているh3タグのカスタマイズになります。背景には、自分で作った画像を置いています。難しそうに見えるかもしれませんが、意外と簡単です。それでは、早速やり方を見ていきましょう。
※2014年2月現在、今はこの見出し画像は使っていません。

まずは見出しに使う背景画像を作成します。僕は大体、GIMPで作ってますね。賢威の場合は2カラムでの横幅が「635px」ですので、それに合わせて「635×55」ピクセルくらいで新規キャンパスを作成します。

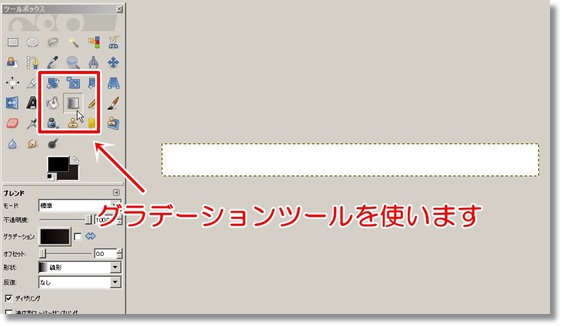
次にGIMPのツールからグラデーションツールを掴みます。これで、黒からダークブラウンにかけてグラデーションをかけます。グラデーションの方向とかは結構適当で、斜め上から斜め下とかが多いです。

これが出来たら、次は見出しボックスの左側にあるような模様を簡単につけてみます。このとき、新規でレイヤーを作っておくと後々便利です。メニューバーの「レイヤー―>レイヤーを追加」でレイヤーを追加してください。なぜレイヤーをわけておくといいかというと、レイヤーを別にしておくと、後からこの模様のパーツだけ大きさを変えたり、色を変えたり、影をつけて装飾したり、といったことが簡単にできるからです。
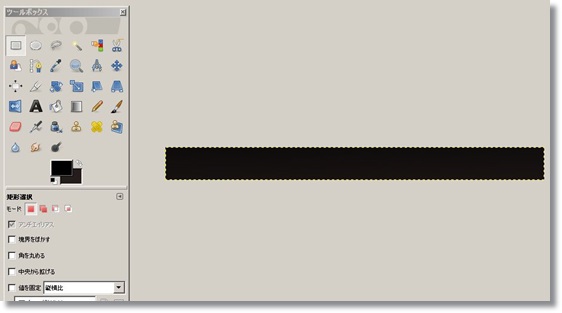
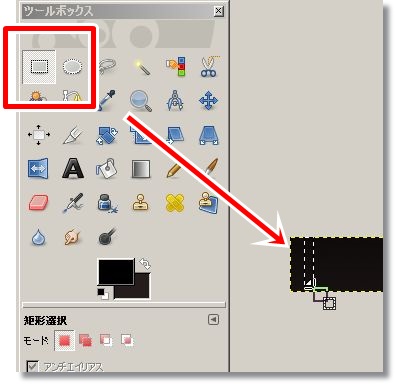
新規レイヤーを作成したら、レイヤーが選択されていることを確認して、「ツールボックス」から「矩形選択ツール」を選択します。これで、模様をつけたい部分を四角形で囲って選択状態にしてください。

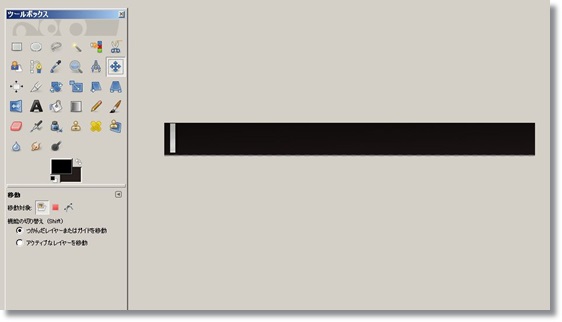
選択状態にできたら、先ほどと同じように「グラデーションツール」を使って何か適当なグラデーションをかけます。ここでは、デフォルトで登録されている「Brushed Aluminium」を使ってシルバーのグラデーションをかけます。掛け終わったら、右クリックから「選択―>選択範囲を解除」で一度選択範囲を解除してください。
次にそのまま「新規レイヤー」を選択した状態で、メニューバーから「フィルター」を選択し、「照明と投影―>ドロップシャドウ」を選択します。これで銀色の模様に影をつけて立体感を出すことができます。

ここまで上手くできていれば、上のような見出しの背景素材が完成していると思います。(もしドロップシャドウでうまくいかなくなる場合は、ドロップシャドウはなしでも大丈夫です。)
ちなみに覚えておくと便利なショートカットキーとして「Ctrl+Z」を押すと、1つ前の操作に戻ることができます。

さて、それではいよいよ作成した見出しの画像を「h3」タグに指定していきます。まず先ほど作った画像をWordPressの「管理画面」の「メディア―>新規追加」からアップロードしておきましょう。
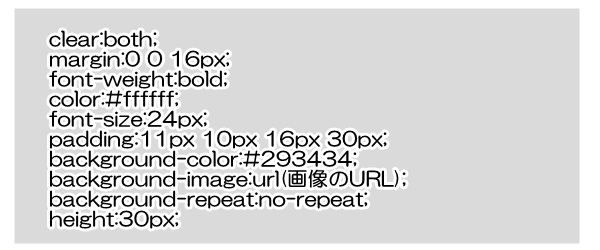
次に管理画面の「外観―>テーマ編集」を選択します。すると右のリスト(メニュー)のなかに「design.css」という項目があるかと思います。この「design.css」を選択してください。ここで「/*H3タグ*/」と書かれているところを探して、中身を以下のように書き換えます。

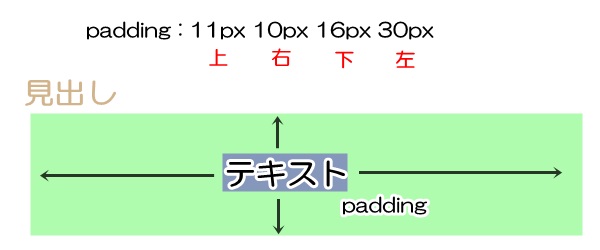
もちろん、ここから若干の微調整が必要な可能性がありますので、一応、ポイントとなる項目について説明しておきます。ここで調整が必要な可能性がある項目というのは、おそらく「padding」の部分だと思います。「padding」とは、わかりやすく説明すると以下のようなものです。

例えばですが、今回の見出し画像では左側にシルバーの模様がありますよね。 なので、そことテキスト(文字)が被ってしまわないように、「padding-left」にはある程度、余裕を持たせておく必要があります。それがこの「30px」です。また、テキスト(文字)がちょうど真ん中にくるように、paddingの「上」と「下」の数字も微調整していきます。
CSSの微調整にお勧めのツール
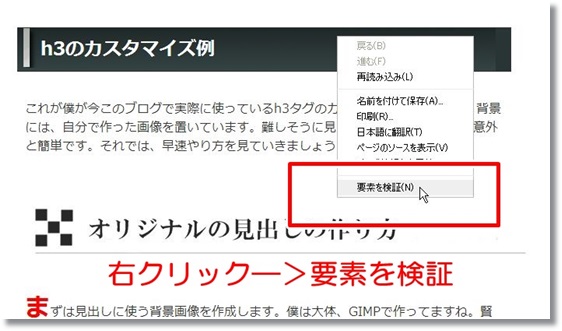
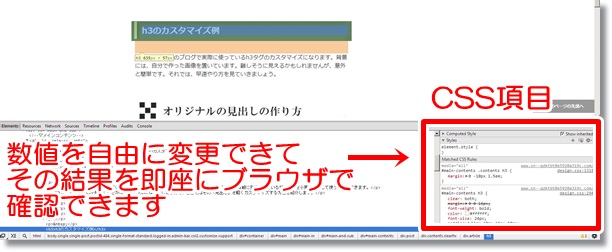
このCSSの微調整にめちゃくちゃ使えるのがブラウザ「Chrome」についている「デベロッパーツール」です。これは本当に尋常じゃないくらい便利なんで、ぜひ覚えておいてほしいですね。 使い方は、まず「GoogleChrome」で自分のブログページを開きます。

そして上のように、CSSを調整したい部分を右クリックして「要素を検証」をクリックしてください。すると、ブラウザの下にソースが表示されると思います。左側がHTMLソースで、右側がCSSのソースです。このソースはブラウザ上で直接、編集も可能ですし、編集した結果を即座にブラウザで確認できます。

本当は「h4」タグのカスタマイズについても、解説予定でしたがちょっと記事が長くなってしまったので、こちらは次回にまわします。それでは!
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント