賢威で使える!テキスト装飾の背景画像の作り方

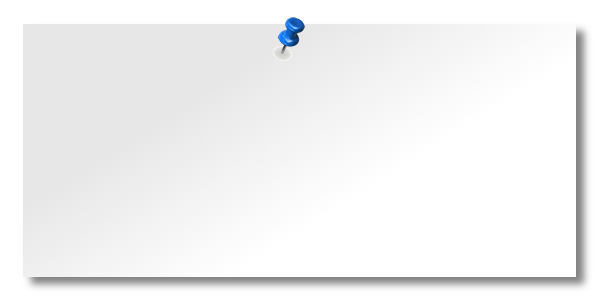
今回はテキストの背景の装飾画像をオリジナルで作ってみたいと思います。例として作るのは、上のような画像素材です。こういう画像を作っておくと、これを背景にこのようなテキスト装飾ができます。(⇒賢威のCSSを使ったテキスト背景の装飾方法)

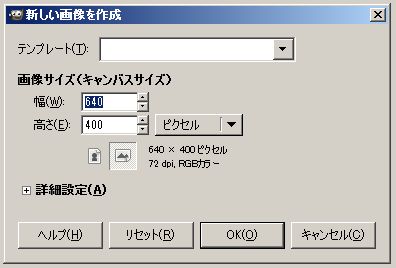
それではベースとなる素材の作成をGIMPでおこなっていきます。賢威の記事スペースの横幅は最大でも615px(賢威6.0 コーポレート版 2カラムの場合)ですので、ここでは「横幅600px 縦幅300px」で新規画像を作成します。

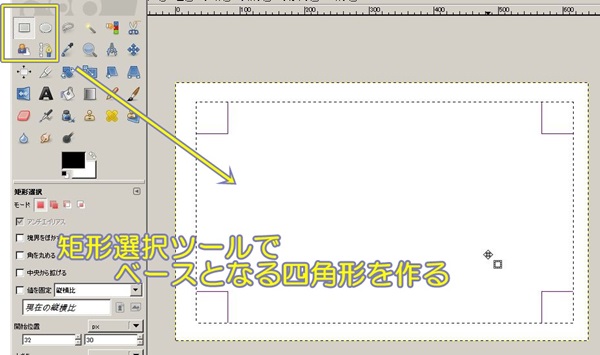
次に「矩形選択」チールを使ってベース素材となる四角形を描きます。

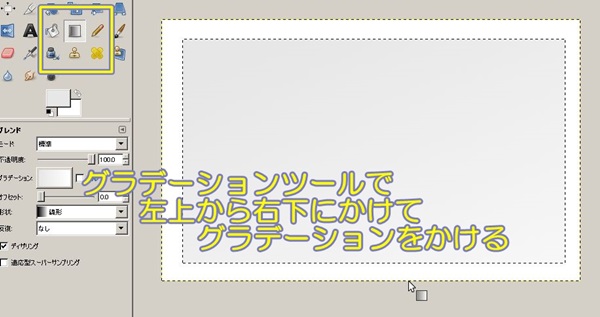
選択状態の四角形を作ったら、次にグラデーションツールを利用して、
ベース素材にグラデーションをかけていきます。ここでは、背景の白字になじむように、
灰色~白のシンプルなグラデーションをかけていきます。
(「#e7e7e7」から「#ffffff」のグラデーション)

このとき、上記と全く同じにしたい場合には、「形状」は「線形」、「グラデーション」は「描画色から背景色(RGB)」を選択し、描画色は「#e7e7e7」、背景色は「#ffffff」に設定してください。
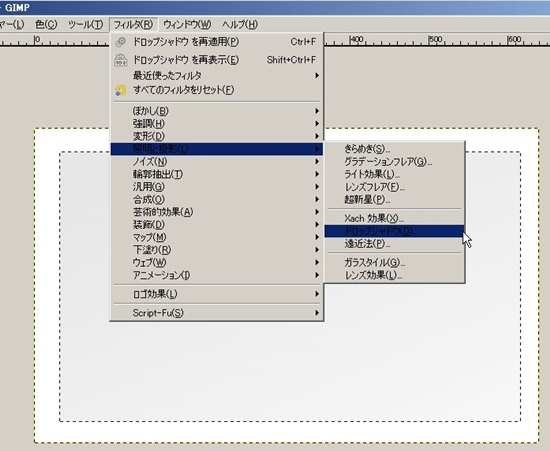
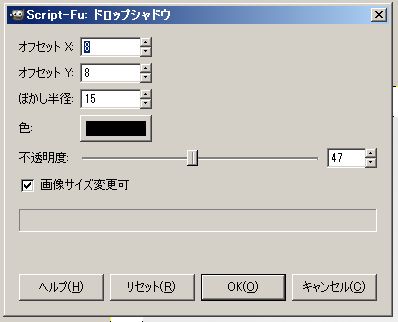
さらに、四角形をこのまま選択状態にしたまま、メニューバーの「フィルタ―>照明と投影―>ドロップシャドウ」でオブジェクトに影をつけてください。(この際に、不透明度は少し下げたほうがいいです。)


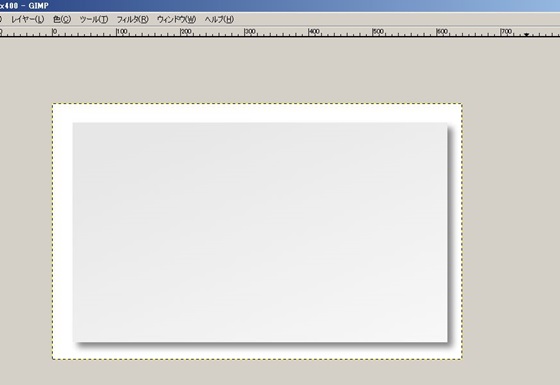
するとこのようになると思います。右クリックの「選択―>選択を解除」から選択を解除してみてください。

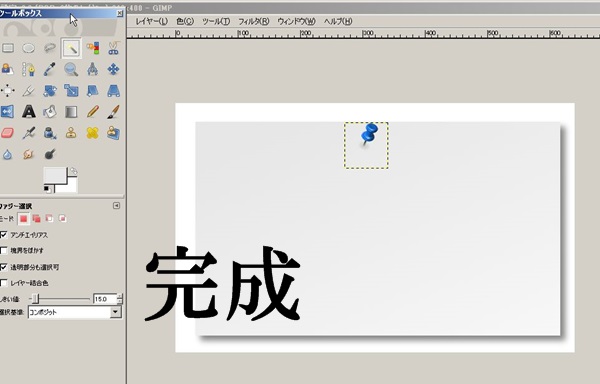
これでベースの素材は完成です。 後はここにフリー素材などで、「ピン」や「クリップ」などの文房具系の素材を探して拾ってきます。
それを背景を透過した状態で重ねあわせれば完成です。

以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント