ChromeのディベロッパーツールでCSSの位置を微調整する方法
Chromeのディベロッパツールが本当の意味で真価を発揮するのは、なんといってもCSSで細かい位置を調整するときです。特に「padding」と「margin」などの調整などは僕はディベロッパーツールなしではできません。
そのテクニックを解説していきたいと思います。ですがその前に、位置調整の上で最も重要な概念でもある「padding」と「margin」について説明しておきます。特にpaddingが重要です。
そもそもpaddingとmarginとは?

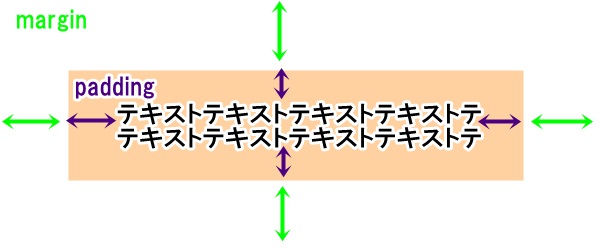
「padding」と「margin」というのは、つまるところ上図のような感じです。どちらも「間隔」を指定するためのCSSであることには変わりないのですが、要素の内側とテキストの間隔を指定するのか、要素の外側の間隔を指定するのか、というのがmarginとpaddingの違いです。
とはいっても、それだけ聞いてもピンとこないと思いますので実例を見てみましょう。まず「padding」ですが、paddingは以下のようなときに使います。

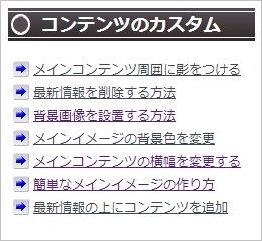
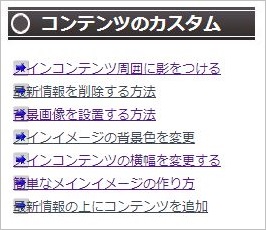
この矢印のリストに注目してみてください。例えば、以下の1行を例にとって考えてみます。
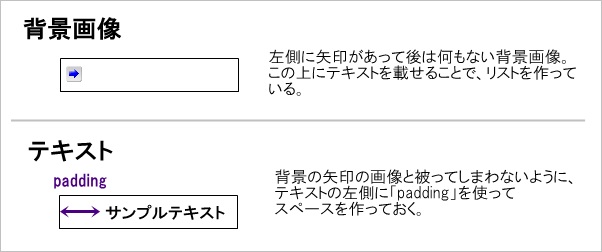
![]()
これも実は「padding」を使ってテキストの左側にスペースを入れています。そして、背景画像に矢印のアイコンを設置しています。図にするとこんな感じですね。

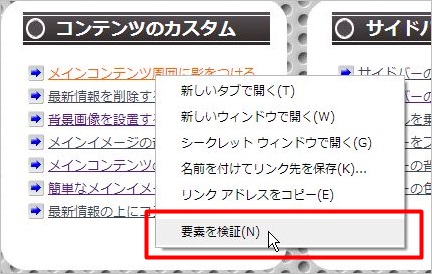
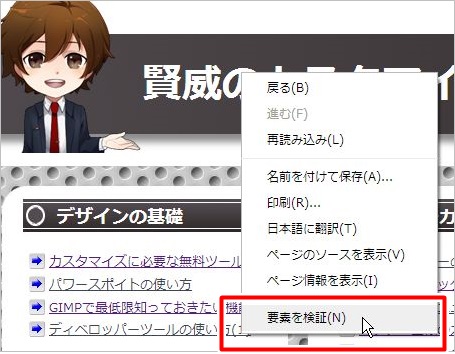
ではこれがもし「padding」を指定していなかったらどうなるのでしょうか。それをせっかくなので、Chromeのディベロッパーツールを使って確認しましょう。まずはリストのテキスト文章を右クリックして「要素を検証」をクリックします。

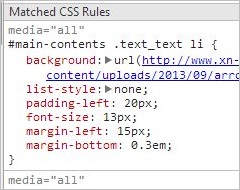
するとこのようにリストタグのCSSが表示されます。ここで「padding」に注目してください。「padding-left」という項目があり、かつそれが「20px」に設定されています。これが矢印の画像ぶんだけ左側に余白を作るための指定になります。

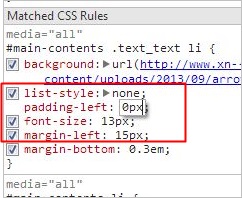
それでは試しにディベロッパーツールでこの「padding-left」の値を0pxにしてみるとどうなるでしょうか。

するとテキストの左側に余白がなくなってしまったため、矢印画像の上にテキストが被って表示されてしまいます。

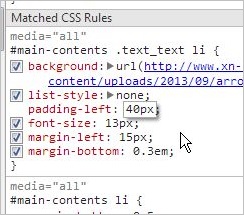
ではもし仮にこれが「padding-left:40px;」だとどうなっているでしょうか。ぜひディベロッパツールで確認してみてください。ちなみに、正解はこのようになります。


左側に余白を取り過ぎてしまったために、このようにおかしい表示になってしまっていますね。このように、カスタマイズでは、Chromeのディベロッパーツールを使って細かく微調整していき(さまざまな数字を実際に入力してみて)「20pxぐらいがバランスが最適だな」という数字を見つける、という作業が必要になります。
その他のpaddingやmarginを使った実例
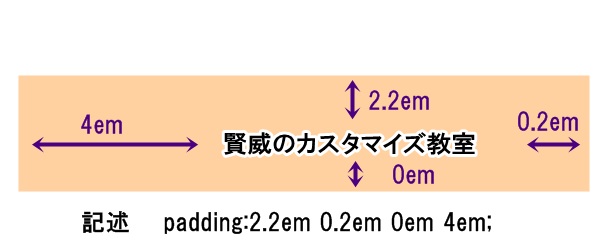
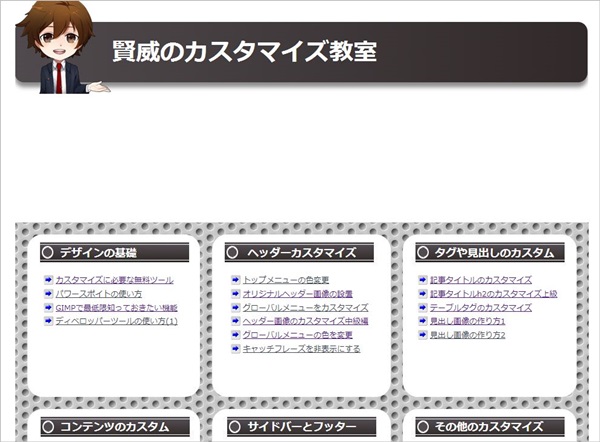
例えば以下の見出し画像にも、当然paddingを使っています。(padding-leftに「4em」をとっています。)

もしこれがpadding-leftが0ならこうなってしまいます。

paddingは当たり前ですが、上下の幅にも影響があります。例えばですが、いまは「padding」でテキストの上に「2.2em」の余白を作っていますが、もしこの上部の余白をpaddingで「1.8」に変更すると、その分テキストの上側のスペースが狭くなってしまうので以下のようになってしまいます。

marginについて
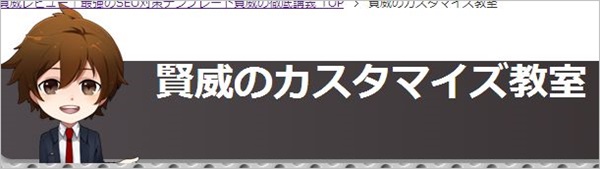
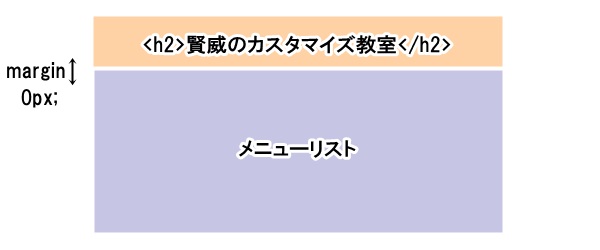
「margin」の場合は、paddingがテキストと要素との内側との間隔(スペース)の指定だったのに対し、marginは要素と、外側の別の要素との間隔(スペース)の指定になります。例えば、以下の画像を見てください。

これは2つの要素(見出しとコンテンツメニュー)が続けて2つ並んでいるような構図になっています。

今はこのh2タグの「margin-bottom」(下側のコンテンツとの間隔、スペース)を0emに指定してありますので、そのまま下のメニューに繋がっているように見えます。では例えば、このmargin-bottomが「5em」だとどうなるでしょうか。ディベロッパツールで確認してみます。
まず「h2タグ」を右クリックして「要素を検証」をクリックします。

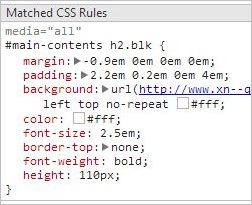
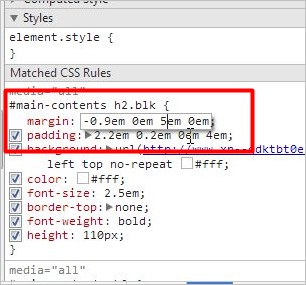
するとこのようにCSSがChromeブラウザの右下に表示されます。

ここで「margin」について注目してみると、「margin:-0.9em 0em 0em 0em;」と記述されていますよね。ちなみに「padding」は「padding:2.2em 0.2em 0em 4em」と記述されています。それぞれ34つの数字が書かれていますね。
これがどういう意味かというと、「margin」も「padding」も、それぞれ数字が続けて4つ表示されている場合は、それぞれが「上、右、下、左」にとっている間隔を指定している、という意味になります。例えば、「padding」で上部に2.2em、右側に0.2em、下側に0em、左側に4emのスペースを取りたいときには、「padding:2.2em 0.2em 0em 4em」と記述します。

今回は、marginの下側の幅の変更を「5em」に変更する場合を試してみたいので、marginで記述されている3番目の数字を以下のように変更します。

するとこのように見出しの下部分と、次のコンテンツとの間隔がこんなに広く開きました。

このように、CSSで位置などを細かく左右に調整したり、上下に調整して整えるためには、ほとんどの場合この「padding」か「margin」を使います。Chromeのディベロッパーツールはこういった細かい左右や上下の位置調整の際にも、表示のチェックをする上で非常に重宝しますので、ぜひ活用していってください。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント