HTML色コード取得ツールパワースポイトの使い方

パワースポイトは以前にも紹介したWEBサイトのHTML色コードを取得するためのツールです。(ダウンロードはこちらのサイトVECTORから無料でおこなえます。)使い方は非常にシンプルです。
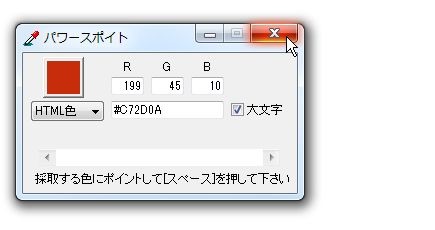
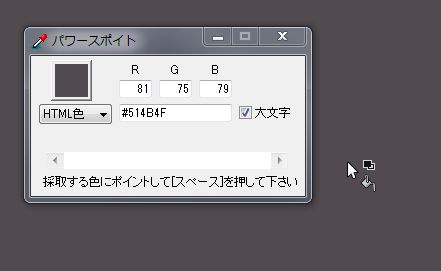
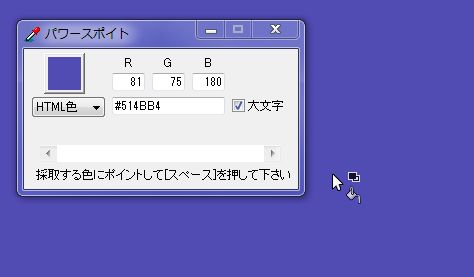
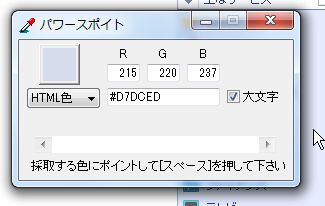
まずパワースポイトを起動します。起動すると、カーソルが乗っている先のHTML色を常に表示するようになります。



こんな感じですね。さらにマウスカーソルを乗せたところで「スペースキー」を押せば、そのHTMLコードがそのまま記録されます。後はこれをコピペするだけです。
取得した色コードをそのまま真似して使ってみる
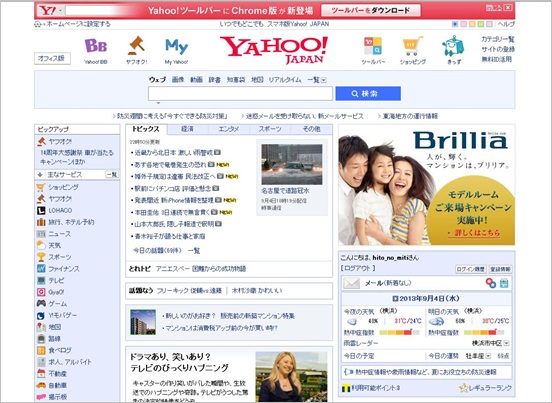
さて今回は軽い練習として、「YahooJAPAN」のトップページで使われている配色をそのままパクってみましょう。サイトデザインの初心者のうちは、「このブログかっこいいな」「このブログ読みやすいな」というブログの配色を真似して使ってみるだけでも結構練習や勉強になります。
まずはYahooJAPANのページはこんな感じです。

まずはこの検索ボックスの背景や、サイドバーの背景に使われている薄い青色の色コードを調べてみます。

すると「#D7DCED」というHTML色だということがわかりました。この色をコピペします。
次に、試しに自分のサイトのサイドバーの背景色にも同じ色を設定してみました。これは、サイトに合うかどうかを確認するだけですので、今回はCSSを書き換えるのではなく、Chromeのディベロッパーツールでブラウザ上だけの確認にとどめます。

するとこんな感じになりました。同様にしてYahooJAPANのトップのツールバーの赤色を取得して、これをサイドバーの見出しの背景色に設定してみます。

このようにブログのデザインやカスタマイズの際には、非常に広い用途で活躍できる無料ツールですので、ぜひ活用してみてください。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント